![]() Für den Unterricht sind Zeitleisten immer eine gerne genommene Möglichkeit, um historische Ereignisse im chronologischen Ablauf strukturiert und übersichtlich darzustellen. Über Jahre gab es dafür unzählige Dienste im Netz, mit denen man im Nu ansehnliche Ergebnisse erzielen konnte. Programm der Wahl war hierbei über lange Zeit Thinglink. Und nun gibt es seit geraumer Zeit auch diese Aktivität auch bei H5P. Hurra die Gans!
Für den Unterricht sind Zeitleisten immer eine gerne genommene Möglichkeit, um historische Ereignisse im chronologischen Ablauf strukturiert und übersichtlich darzustellen. Über Jahre gab es dafür unzählige Dienste im Netz, mit denen man im Nu ansehnliche Ergebnisse erzielen konnte. Programm der Wahl war hierbei über lange Zeit Thinglink. Und nun gibt es seit geraumer Zeit auch diese Aktivität auch bei H5P. Hurra die Gans!
Grundsätzliches
 Grundsätzlich ist jede Timeline in zwei Bereiche geteilt. Im unteren Bereich findet man den eigentlichen Zeitstrahl, der sich mit dem Lupensymbol vergrößern und verkleinern lassen kann. Mit gehaltener Maustaste lässt sich zusätzlich der Strahl horizontal bewegen und die dort eingetragenen Zeitdaten markieren. Klickt man auf eines davon, erscheinen zusätzliche Infos zu dem jeweiligen Ereignis im oberen Bereich des Zeitstrahls, dem so genannten Textbereich. Zu beiden gibt es bei der Erstellung umfangreiche Möglichkeiten. Aber zum Glück wird man von H5P wie immer auch hier behutsam an die Hand genommen.
Grundsätzlich ist jede Timeline in zwei Bereiche geteilt. Im unteren Bereich findet man den eigentlichen Zeitstrahl, der sich mit dem Lupensymbol vergrößern und verkleinern lassen kann. Mit gehaltener Maustaste lässt sich zusätzlich der Strahl horizontal bewegen und die dort eingetragenen Zeitdaten markieren. Klickt man auf eines davon, erscheinen zusätzliche Infos zu dem jeweiligen Ereignis im oberen Bereich des Zeitstrahls, dem so genannten Textbereich. Zu beiden gibt es bei der Erstellung umfangreiche Möglichkeiten. Aber zum Glück wird man von H5P wie immer auch hier behutsam an die Hand genommen.
Voreinstellungen des Zeitstrahls

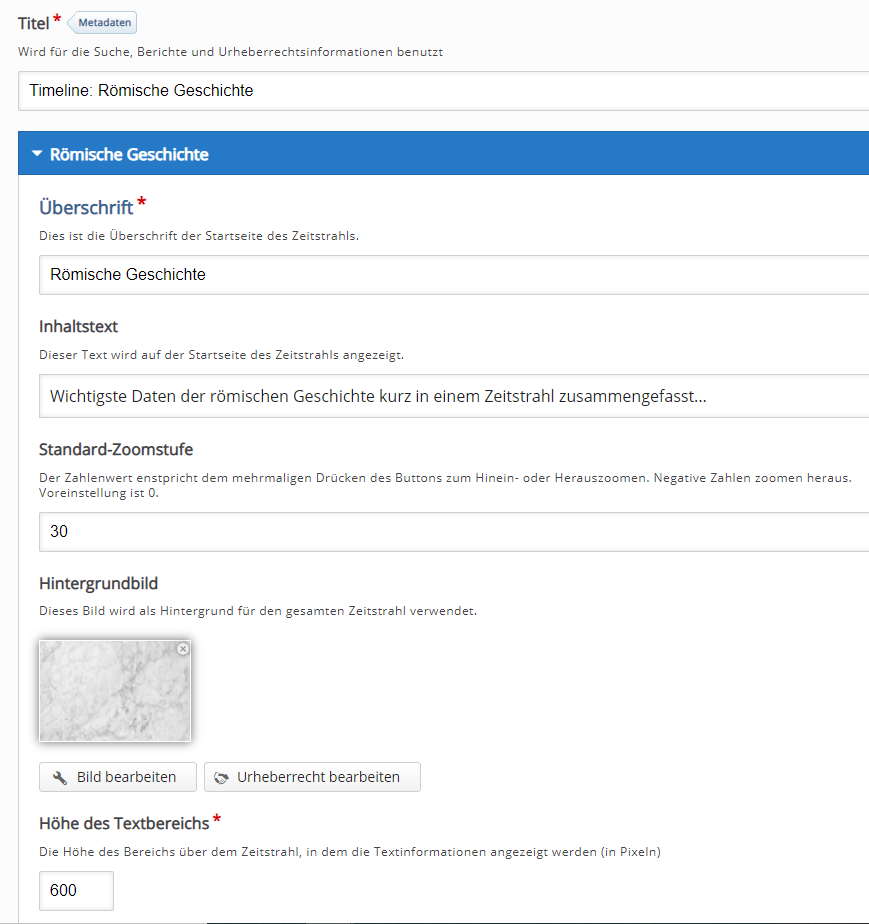
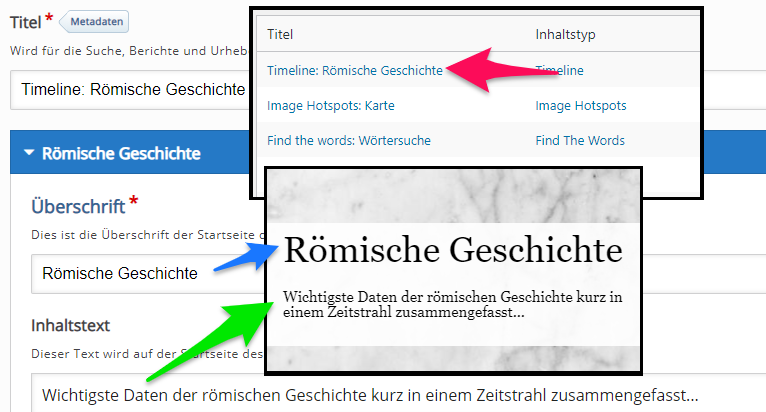
Zu Beginn wird der Zeitstrahl für H5P mit einem Titel versehen, der das Auffinden im H5P-Hub einfacher macht. Daher nicht wundern, wenn der hier eingegebene Titel nicht im Zeitstrahl erscheint. Die tatsächliche Betitelung erfolgt im nächsten Kasten in der Rubrik Überschrift. Der hier gewählte Text erscheint als Einleitungsfenster im Textbereich, sobald die Aktivität geladen wird. Unter Inhaltstext lässt sich zusätzlich eine kleine Beschreibung anfertigen, die den Lernenden weitere Informationen liefert.

Optisch ist für den Zeitstrahl in diesem Fenster auch noch ein bisschen was möglich: Wer möchte, kann für den Textbereich ein Hintergrundbild hochladen, das zu dem gewählten Thema passt. In unserem Beispiel ist das ein schmucker Marmorhintergrund. Unter Höhe des Textbereiches lässt sich zusätzlich in Pixel das Feld, in dem die Erklärungsdaten erscheinen, in der Größe variieren (Die Standardeinstellung von 600 Pixeln wirkt aber für mich am gleichmäßigsten). Wo wir es gerade von Zahlen haben: Im Menü der Standard-Zoomstufe lässt sich der Faktor, mit dem beim Klick auf die Lupe der Zeitstrahl in seiner Größe verändert wird, einstellen. Der Standard 0 hat sich bei mir bewährt. Alles andere sah schnell entweder zu leer oder zu vermüllt aus.
Gib mir Daten!
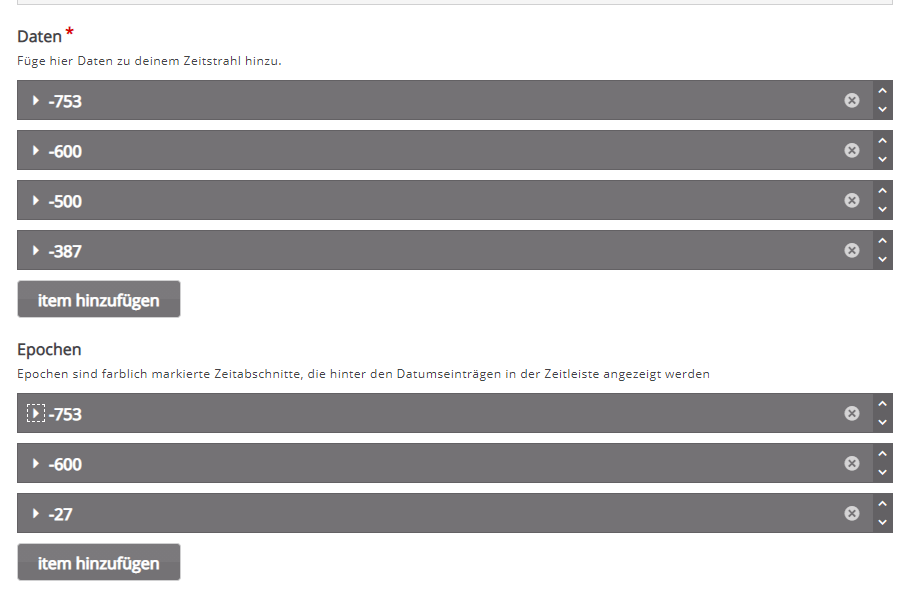
Jetzt ist es an der Zeit, den Zeitstrahl ein bisschen mit Daten zu füttern. Grundsätzlich unterscheidet die Aktivität Timeline hierbei zwischen zwei unterschiedlichen Typen:
- Daten: dies sind die verbindlichen geschichtlichen Ereignisse, die im Zeitstrahl erscheinen
- Epochen: dies sind optional definierbare Hintergrundfarben im Zeitstrahl, mit denen zusammengehörige geschichtliche Ereignisse, also Daten, farblich als Einheit dargestellt sind.

Daten
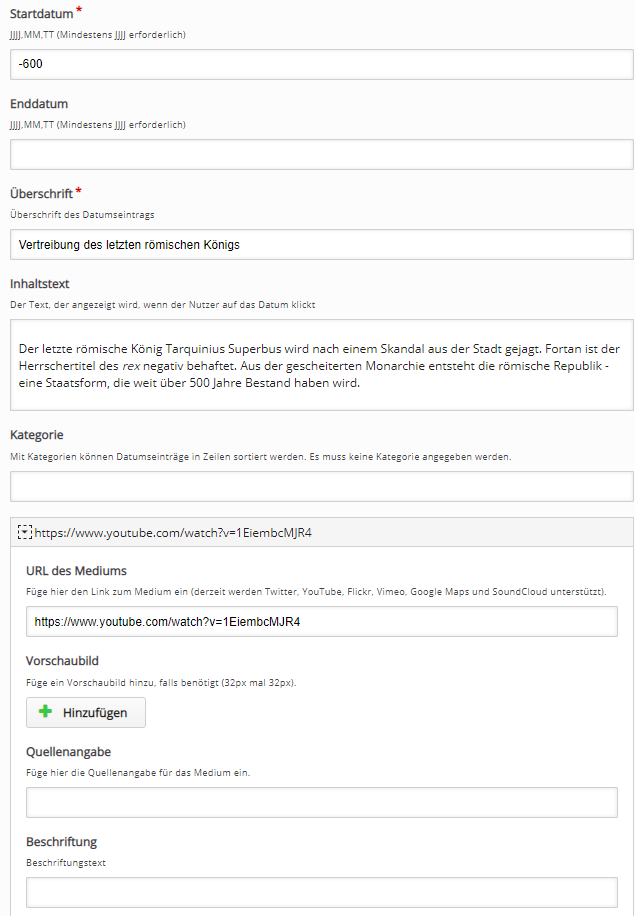
Hier lassen sich die einzelnen geschichtlichen Ereignisse mit Hilfe des Buttons Item hinzufügen eintragen. Als obligatorische Kategorien sind hier lediglich das Startdatum sowie eine Überschrift einzutragen, mit denen das Ereignis betitelt wird. Wer möchte, kann noch einen Inhaltstext eingeben, der bei Klick auf das Datum im Textbereich erscheint, sowie ein Medium hinzufügen. Aktuell sind allerdings Web-Dienste wie Twitter, YouTube, Flickr, Vimeo, Google Maps oder SoundCloud möglich. Eigene Dateien lassen sich nicht hochladen, bzw. müssten erst auf einen dieser Dienste geuploaded werden. In beiden Fällen bitte nicht vergessen, die Quelle anzugeben. Sharing is caring und so.

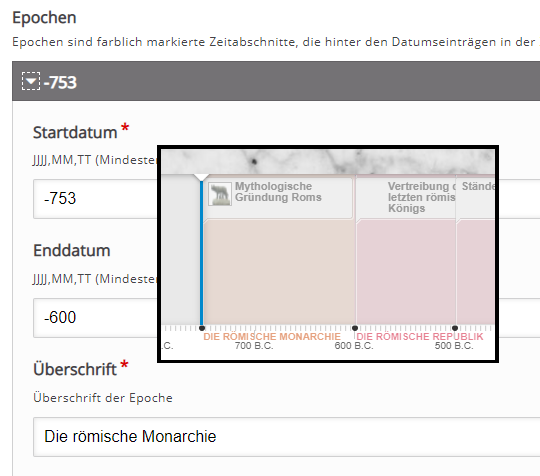
Epochen
Epochen sind farblich markierte Zeitabschnitte hinter den Datumseinträgen in der Zeitleiste und können ebenso wie Daten über den Button Item hinzufügen angelegt werden. Ebenso wie bei den Daten ist hier lediglich das Anfangsdatum und eine Überschrift notwendig, die im Zeitstrahl in der entsprechenden Farbe auftauchen. Die Angabe des Enddatums ist ohne rotes Sternchen zwar als fakultativ gekennzeichnet, führte bei mir aber bei Freilassung zu Problemen in der Anzeige. Die verschieden farbigen Abschnitte der einzelnen Epochen waren erst dargestellt, als die Enddaten händisch nachgetragen wurden.

Tja, und so schnell ist auch das Thema Timeline abgehakt.
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität habt, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 15.
One Comment
Hauptschulblues
Unpassend: Was wird aus dem Date?