 Es wird mal wieder Zeit für ein bisschen H5P. Nachdem wir uns in der 1. Folge schon einmal mit dem Thema Drag the Words auseinandergesetzt haben, folgt heute eine leicht erweiterte Form: das sogenannte Drag and Drop. Letztendlich ist das Prinzip dasselbe. Dieses Mal soll Text allerdings nicht in Textlücken, sondern in Ablagezonen gezogen werden, die vorher definiert worden sind. Ungefähr so:
Es wird mal wieder Zeit für ein bisschen H5P. Nachdem wir uns in der 1. Folge schon einmal mit dem Thema Drag the Words auseinandergesetzt haben, folgt heute eine leicht erweiterte Form: das sogenannte Drag and Drop. Letztendlich ist das Prinzip dasselbe. Dieses Mal soll Text allerdings nicht in Textlücken, sondern in Ablagezonen gezogen werden, die vorher definiert worden sind. Ungefähr so:
Wie geht’s?
Wie üblich wird die entsprechende Aktivität Drag and Drop im ausladenden H5P-Menü ausgewählt. Es erscheint die gewohnte Oberfläche, die dieses Mal in zwei Schritte eingeteilt ist.

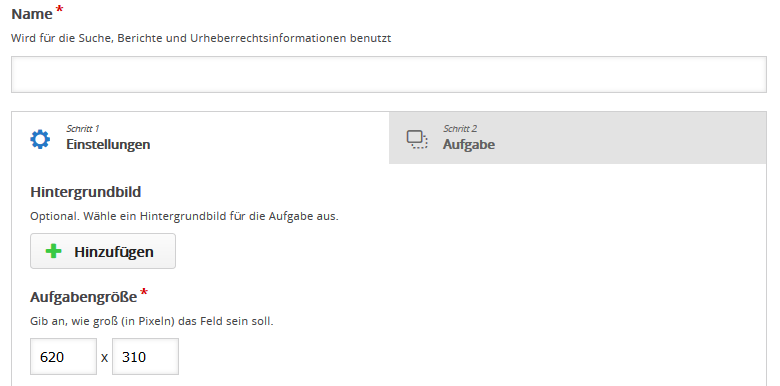
Nachdem wie üblich der obligatorische Aktivitätstitel in der Kategorie Name eintragen ist, lässt sich in Schritt 1 zunächst ein Hintergrundbild für die Aktivität auswählen. Auf diesem werden später verschiedene Ablagezonen und dazugehörige Textfelder platziert. Dies passiert in Schritt 2:
Erstellen und Definieren von Ablagezonen

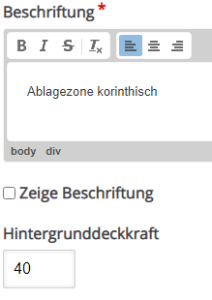
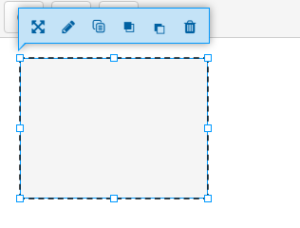
Mit einem Klick auf den ersten Button oben links entsteht eine erste sogenannte Ablagezone, die zunächst im Feld Beschriftung benannt werden muss, damit H5P sie später dem gewünschten Textfeld zuordnen kann. Soll die Ablagezone (teilweise) transparent sein, damit der Hintergrund zu sehen ist, nicht vergessen die Hintergrunddeckkraft im Wert ein bisschen zu drosseln (bei 100 überdeckt die Ablagezone den Hintergrund komplett, bei 50 scheint er teilweise durch). Das war es aber auch schon fürs Erste. Nach einem Klick auf den Button Fertig erscheint unser erster Rahmen, den man mit Hilfe der Maus an die gewünschte Stelle verschieben und zur Not auch in der Größe anpassen kann. Auf diese Weise werden weitere Rahmen erstellt, benannt und an die richtige Stelle im Hintergrund verfrachtet.

Erstellen und Definieren von Textfeldern
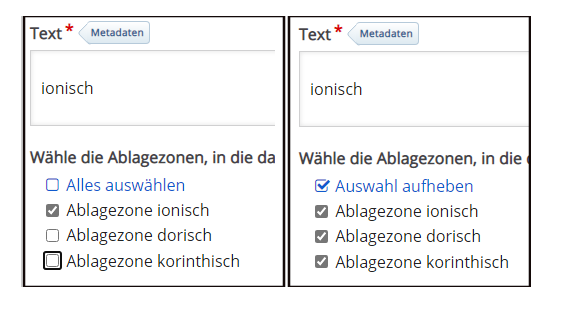
Sobald dies erledigt ist, werden nun die Textfelder erstellt und mit den gezogenen Rahmen verknüpft. Hierzu wird im Menü mit dem T-Symbol in der oberen Leiste ein Feld erstellt und mit Text gefüllt, der im Textfeld erscheinen wird. Darunter finden sich in einer Auflistung alle bisher erstellten Ablagezonen, in die man das Textfeld ziehen kann. Auf diese Weise ergeben sich zwei mögliche Szenarien:
- Wir setzen ein Häkchen auf die Ablagezone ionisch und bestätigen die Auswahl anschließend mit einem Klick auf den Button Fertig. Damit ist die Aktivität so eingestellt, dass die Ablagezone nur eine Zuordnung akzeptiert. Würde man ein falsches Textfeld dort ablegen wollen, würde dieses wieder von H5P hinausbefördert werden. So etwas ist für niederschwelligere Aufgaben geeignet, bei denen die geneigte Nutzerschaft solange herumprobieren kann, bis die richtige Antwort im wahrsten Sinne des Wortes hängen bleibt.
- Wer erst im Nachhinein enthüllen will, ob die Zuordnungen richtig sind, markiert unter Wähle die Ablagezonen, in die das Element gezogen werden kann (inkl. Distraktoren) einfach alle dort angebotenen Ablagezonen. Auf diese Weise kann das Textfeld überall platziert werden, selbst wenn es falsch ist. Die Unterscheidung darüber muss der Aktivität allerdings in einem letzten Schritt beigebracht werden.

Zuordnung von Textfeld und Ablagezone
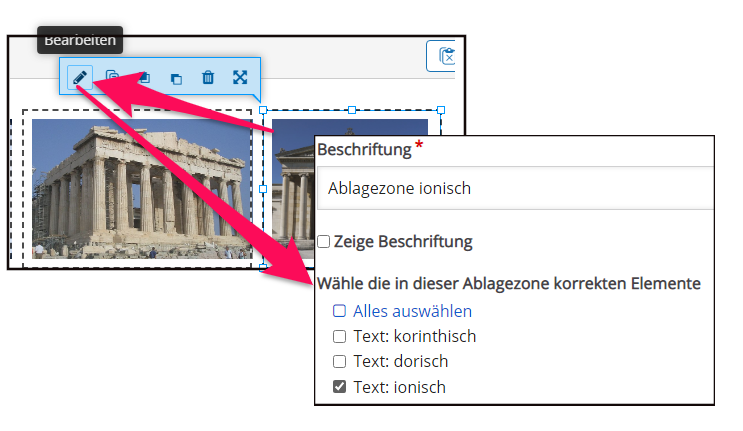
Um eine Ablagezone abschließend mit dem dazugehörigen richtigen Textfeld zu verknüpfen, muss der Rahmen der zu bearbeitenden Ablagezone angeklickt werden. In dem sich öffnenden Menü Wähle die in dieser Ablagezone korrekten Elemente kann man nun eines der Textfelder mit einem Klick als das korrekte definieren und anschließend mit Fertig abschließen. Ebenso verfährt man mit den restlichen Ablagezonen, bis jeder Topf seinen passenden Deckel gefunden hat.
 Drag and Drop für Grammatikarbeit
Drag and Drop für Grammatikarbeit
Eine kleine Zusatzoption habe ich in folgender Übung verwendet:
Hier sollen Schüler zu den Ablagezonen, die mit deutschen Verbformen betitelt sind, die lateinischen Entsprechungen, die als Textfelder daherkommen, zusammenfinden. Die Machart ist exakt dieselbe, allerdings hat die Sache einen buchstäblichen Haken; nämlich beim Erstellen und Benennen des Rahmens. Hier ist bei Zeige Beschriftung einfach das Häkchen gesetzt, und der Rahmen zeigt sich jeweils mit einer deutschen Überschrift. Geht ganz fix.

Weitere Aktivitäten, die mit Drag & Drop erstellt wurden
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität hat, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 10.
Bildverzeichnis
https://de.wikipedia.org/wiki/Europa_(Tochter_des_Agenor)#/media/Datei:Pompeiii.Europa.iFresco.jpg