 Wenn es um die reine Darstellung von Bildern geht, hat H5P einige Aktivitäten mit an Bord, um schnell und einfach zu vorzeigbaren Ergebnissen zukommen. Image Slider ist unter ihnen vermutlich die einfachste. Vielleicht sogar eine Funktion, die vielerorts als ein bisschen zu poplig angesehen wird, als dass sie es wert ist, in einem eigenen Beitrag behandelt zu werden. Aber was soll’s. Ich nutze den Image Slider gerne, da er eine komfortable Möglichkeit darstellt, eine Klasse schnell und einfach eine Bilderfolge sehen zu lassen, ohne dass man sich irgendwo einloggen oder Bildmaterial herunterladen muss. Einfach QR Code mit dem mobilen Gerät abscannen und es kann losgehen. Kein LogIn, kein Download, keine Zusatzprogramme. Es läuft einfach. Und geht in einem Minimum an Zeitaufwand.
Wenn es um die reine Darstellung von Bildern geht, hat H5P einige Aktivitäten mit an Bord, um schnell und einfach zu vorzeigbaren Ergebnissen zukommen. Image Slider ist unter ihnen vermutlich die einfachste. Vielleicht sogar eine Funktion, die vielerorts als ein bisschen zu poplig angesehen wird, als dass sie es wert ist, in einem eigenen Beitrag behandelt zu werden. Aber was soll’s. Ich nutze den Image Slider gerne, da er eine komfortable Möglichkeit darstellt, eine Klasse schnell und einfach eine Bilderfolge sehen zu lassen, ohne dass man sich irgendwo einloggen oder Bildmaterial herunterladen muss. Einfach QR Code mit dem mobilen Gerät abscannen und es kann losgehen. Kein LogIn, kein Download, keine Zusatzprogramme. Es läuft einfach. Und geht in einem Minimum an Zeitaufwand.
Wie geht’s?
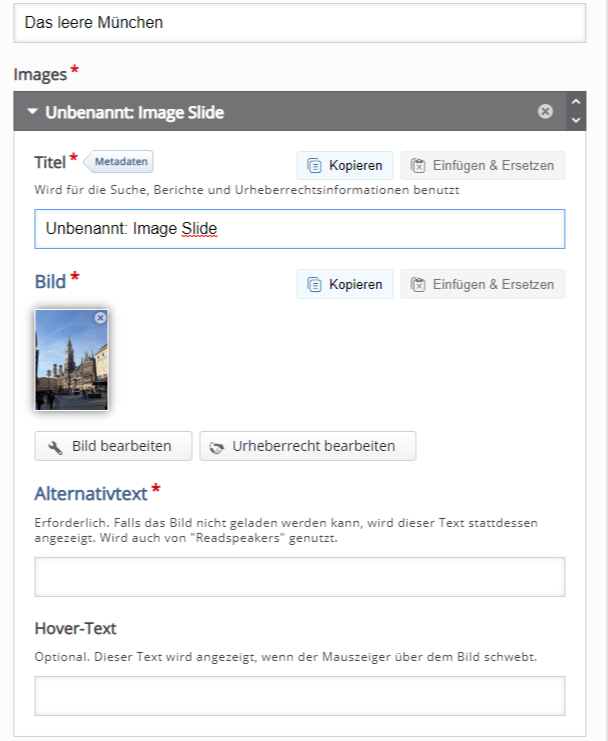
Simpelst. Bild hochladen, Alternativtext eingeben für den Fall, das das Bild nicht geladen werden kann und damit hat es sich auch schon. Wie schon in den letzten Aktivitäten besteht die Möglichkeit einen Hover-Text zu kreieren. Dieser wird eingeblendet, sobald man für eine bestimmte Zeit mit dem Mauszeiger über dem entsprechenden Bild bleibt. Nett, aber nicht zwingend nötig.

 Möchte man weitere Bilder nutzen, wird über Add Item dieselbe Maske für das nächste Bild geöffnet und das Beschriften geht von Neuem los. Diese Schritte wiederholt man, bis man seine Schönheitengalerie zusammen hat.
Möchte man weitere Bilder nutzen, wird über Add Item dieselbe Maske für das nächste Bild geöffnet und das Beschriften geht von Neuem los. Diese Schritte wiederholt man, bis man seine Schönheitengalerie zusammen hat.
Der Rest ist eigentlich Kosmetik, den H5P eigentlich für den Nutzer selbständig erledigt. Wer aber das Szepter nicht aus der Hand geben möchte, hat unter den hochgeladenen Bildern am Ende ein kleines Menü, mit dem die Darstellungsoptionen noch einmal spezifiziert werden können.
 Über Aspect Ratio kann man festlegen, ob sich der Rahmen an das Format der Bilder anpasst (Automatic) oder sich das Format der Bilder den Rahmen beeinflusst (Not fixed). In erstem Fall bleibt der Rahmen damit konstant, sodass beim Wechsel von Bildern im Hoch- und Querformat z. B. Bilder im Querformat in den Rahmen eines Hochformates gequetscht werden müssen und so in der Regel verkleinert werden, damit alles rein passt. Im letzteren Fall wird für jedes neue Bild der Rahmen angepasst. Das bedeutet, dass der Rahmen zwischen Hoch- und Querformat hin- und herspringen kann, was mitunter für etwas Unruhe sorgen kann.
Über Aspect Ratio kann man festlegen, ob sich der Rahmen an das Format der Bilder anpasst (Automatic) oder sich das Format der Bilder den Rahmen beeinflusst (Not fixed). In erstem Fall bleibt der Rahmen damit konstant, sodass beim Wechsel von Bildern im Hoch- und Querformat z. B. Bilder im Querformat in den Rahmen eines Hochformates gequetscht werden müssen und so in der Regel verkleinert werden, damit alles rein passt. Im letzteren Fall wird für jedes neue Bild der Rahmen angepasst. Das bedeutet, dass der Rahmen zwischen Hoch- und Querformat hin- und herspringen kann, was mitunter für etwas Unruhe sorgen kann.
Wer die maximale Kontrolle haben will, wählt die Option Custom. Unter ihr kann man ein festes Verhältnis zwischen Länge und Höhe des Rahmens festlegen (Aspect Ratio), dem sich alle Bilder unterordnen müssen.
Den Unterschied erkennt man in beiden Beispielen
Hier eine kleine Präsentation im fixed mode:
Und hier eine not fixed…
… der wir mit Hilfe der custom Option etwas Einhalt geboten haben (Aspect Ratio 5:3).
Die Image Slider nutze ich gerne im Englischunterricht, um in der Klasse Sprechanlässe zu schaffen. Perfekt für die Vorbereitung auf eine mündliche Schulaufgabe, in der sie spontan auf Bildimpulse reagieren müssen. Die Schüler bekommen die Vorgabe, über jeden Bildimpuls ca. eine Minute zu sprechen. Nach Ablauf der Zeit für das erste Bild wird das zweite eingeblendet und der nächste in der Klasse muss eine Brücke zum vorigen Bild schlagen und gleichzeitig mit dem seinigen die Handlungskette für eine weitere Minute weiterführen. So geht es weiter, bis man mit dem Image Slider wieder an den Anfang der Geschichte kommt.
Am kreativsten werden die Klassen natürlich mit ihrem eigenen Bildmaterial, das man im Vorhinein von den Schülern zu einem gewissen Thema fotografieren und an einen gemeinsamen Ort hochladen (Mebis, Dropbox, One Drive etc.) lässt und per Zufallsprinzip in einem Image Slider landet. Einfach mal ausprobieren!
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier .
Wenn ihr weitere Ideen für die Aktivität hat, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 7.
One Comment
Hauptschulblues
H5P klingt jedenfalls sympathischer als andere Programme, vor allem, weil es Open Source basiert ist.
Merkwürdig die Geschäfte des KM mit Microsoft.