 Image Hotspots sind bei H5P in Windeseile erstellt. Mit Hilfe der Aktivität werden zu seinem zuvor hochgeladenen Hintergrundbild Informationen eingeblendet, sobald einer der darauf verteilten Hotspots geklickt wird.
Image Hotspots sind bei H5P in Windeseile erstellt. Mit Hilfe der Aktivität werden zu seinem zuvor hochgeladenen Hintergrundbild Informationen eingeblendet, sobald einer der darauf verteilten Hotspots geklickt wird.
Wie geht’s?
Dreh- und Angelpunkt der Aktivität ist ein hochauflösendes Bild, das zuallererst hochgeladen werden muss (unten zu sehen unter Background Image). Das kann eine Zeichnung sein, eine Landkarte, auf der später zu bestimmten Gegenden Zusatzinformationen aufklappen, oder aber auch ein Gemälde, in dem man auf gewisse Details aufmerksam machen möchte. Wie dieses “Aufmerksam machen” aussieht, lässt sich zu Beginn festlegen:


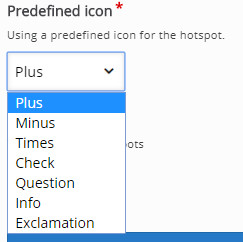
Unter Predefined Icon lassen sich vordefinierte Symbole festlegen, die hinterher auf dem Hintergrundbild verteilt sind und auf die Zusatzinformationen aufmerksam machen sollen. Unter den verschiedenen Optionen ist im Bild aktuell ein Plus-Zeichen ausgewählt, das unter Hotspot color noch seinen entsprechenden Anstrich erhält (hier purpur). Wem diese Optionen nicht ausreichen, wählt unter Hotspot Icon kurzerhand die Option upload image auswählen und freut sich auf klickbare Athen-Eulen, Hello-Kitty-Kätzchen oder das Konterfei von Napoleon. Und das war’s eigentlich auch schon mit dem Vorgeplänkel. Es kann losgehen.
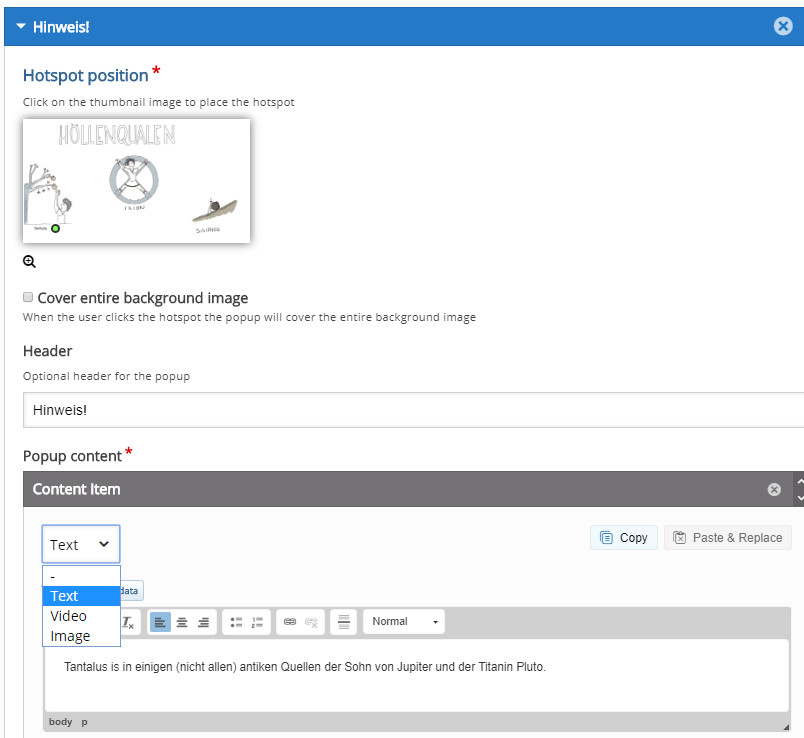
Auf dem Hintergrundbild lassen sich nun unter Hotspot position verschiedene Hotspots anbringen, die man mit einem grünen Punkt markiert. Dieses Areal wird später mit dem vorhin definierten Icon versehen (also bei uns aktuell das alliterarische Purpur-Plus), auf das für weitere Informationen zu klicken ist.

Welche Informationen eingeblendet werden sollen, wird in den Kategorien Header und Popup content festgelegt. Ersteres beihaltet die Möglichkeit einer Überschrift für das klickbare Fenster, zweiteres das tatsächliche Zusatzmaterial, das geöffnet wird. Das kann entweder ein Text, ein Video oder ein Bild sein. Tja, und damit hat sich’s eigentlich auch schon. Wenn es nicht bei einem Image Hotspot bleiben soll, klickt man einfach auf Add Item und wiederholt die Erstellungsschritte von vorne. Kurz und schmerzlos!
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität hat, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 3.