Appventskalender 2021


![]() Da habe ich ja als Altphilologe meinen Namen wieder mal alle Ehre gemacht! Das halbe Twitterlehrerzimmer spricht über Audio Feedback in Prüfungen, und ich lass das Thema fast komplett außen vor. Auf verschiedenen Fortbildungen hatte ich davon gehört, Quiqr einmal sogar ausprobiert. Das war es aber.
Da habe ich ja als Altphilologe meinen Namen wieder mal alle Ehre gemacht! Das halbe Twitterlehrerzimmer spricht über Audio Feedback in Prüfungen, und ich lass das Thema fast komplett außen vor. Auf verschiedenen Fortbildungen hatte ich davon gehört, Quiqr einmal sogar ausprobiert. Das war es aber.
In den letzten Monaten hat das Thema wieder ein bisschen an Fahrt aufgenommen. Das liegt vor allem an der Christian Mayrs sagenhafter App namens Hyfee, die eigentlich genau dasselbe tut wie all ihre Vorgänger. Nur mit einem einzigen Unterschied: Datenschutz ist oberste Priorität. Und mit meiner jüngst aufgesetzten nextcloud erfüllte ich endlich sämtliche Bedingungen, dieses Thema mal von vorne bis hinten durchzuspielen. Also Vorhang auf…
Das Handling der App ist denkbar einfach. Zu Beginn wählt man den Medientyp, den man später mit dem erstellten Code verknüpfen möchte. Das kann ein Video sein, ein Bild, ein Link oder, wie wir es wollen, eine Audiodatei, die wir gleich an Ort und Stelle in der App einsprechen können. Ist die Aufnahme per Knopfdruck beendet, besteht die Möglichkeit, das eingesprochene Feedback probezuhören und die Datei anschließend in die Cloud hochzuladen. In einem nächsten Schritt wird nun ein QR-Code erzeugt, der entweder per Link an eine E-Mail-Adresse verschickt oder auf dem Smartphone abgespeichert werden kann. Damit man beim Einsprechen von Audio Feedback für eine gesamte Klasse nicht durcheinander kommt, bietet die App optional an, jeden QR-Code zusätzlich mit einem Namensfeld zu versehen. Aus Datenschutzgründen habe ich mir angewöhnt, jeweils den Anfangsbuchstaben von Vor- und Nachnamen zu benutzen. Das war’s aber auch schon. Die Sache ist geritzt. Wie gesagt: Denkbar einfach. Jetzt müssen die Codes nur noch an die Schüler ausgedruckt werden.
Natürlich ginge das ganz klassisch über den Drucker. Das bedeutet aber gleich ein paar Stolpersteine: Die abgespeicherten Codes müssten vom Smartphone erstmal auf ein Word-Dokument gezogen werden und über einen Printer das Licht der Welt erblicken. Dann jeden Code ausschneiden, auf jede einzelne Arbeit kleistern… Das ist ganz schön umständlich. Einen sehr unkomplizierten Weg bietet hier der Ausdruck über Minidrucker, wie sie derzeit vermehrt auf Twitter zu finden sind. Für ca. 50€ bekommt man das schnucklige Ding Marke Peripage, das mit Thermopapier gefüttert wird. Dort werden die QR-Codes nach einmaligem Verbinden mit dem Smartphone auf einer Meterrolle ausgespuckt, das man kaum noch zusammenschneiden muss. Mit selbstklebendem Papier lassen sich die Dinger sogar direkt unter die Arbeiten kleben. Das geht in Sekunden. Soweit zumindest in der Theorie. Aber wie stellt sich der Altphilologe in der Praxis an?

Zunächst gab es bei mir allein schulrechtlich gewisse Vorbehalte. Audio Feedbacks anstatt Kommentare in dokumentenechtem, drohenden Rot an das Ende einer Prüfung zu schreiben, ist in Bayern nicht zulässig. Ergo bietet sich so ein Vorgehen eigentlich nur bei Übungsformaten an, die lediglich Feedbackcharakter besitzen und nicht in die Jahrgangsnote eingehen. Oder bei Leistungserhebungen, wie wir sie zu Beginn dieses Schuljahres in den Hauptfächern abhalten mussten, um den Leistungsstand unserer Schützlinge nach mehrmonatigem Distanzunterricht zu ermitteln.
Meine 8. Klasse nimmt die Ankündigung, dass ich das einfach mal bei ihnen ausprobieren will, mit einer Mischung aus Interesse und Skepsis auf. “Dauert das nicht viel länger als einfach Kommentare unter die Arbeit zu schreiben?”, fragt eine Schülerin. Um es kurz zu machen: Ja. Das tut es.
Alleine 15 Minuten bin ich mit dem Ausdrucken und Pappen der fertigen Kommentare beschäftigt, weil die mitgelieferte App des Thermodruckers pro Druckauftrag lediglich drei Codes verkraftet. Klar, eine Viertelstunde ist nicht die Welt. Aber eine, die ich mir sparen könnte, wenn ich den traditionellen Weg gehen würde. Noch deutlicher wird das Thema “Korrekturzeit” beim Einsprechen der Kommentare: Knapp zweieinviertel Stunden brauche ich, um die Feedbacks mündlich zu verfassen und hochzuladen. Schon deutlich länger als bei den schriftlichen Kommentaren, wo ich in der Regel nach 90 Minuten in einer regulären Lateinarbeit durch bin. Dort allerdings mit einem riesigen Unterschied: Ich beschränke mich beim Schreiben immer auf das absolute Minimum. Warum sich mit Selbstverständlichem aufhalten? Einem Schüler unter eine tadellose Arbeit zu schreiben, was alles toll gemacht wurde, scheint arbeitsökonomisch unsinnig. Dabei wäre aber gerade das pädagogisch so wichtig. Stattdessen beschränkt man sich auf ein “Toll!” oder “Optime!” Die langen Romane stehen bei mir immer erst bei den Schülern, bei denen die Note nicht so gut war oder wo ich einen besonderen Förderbedarf sehe. Nicht so bei den Audiokommentaren.
Ohne die Angst mir einen Wolf schreiben zu müssen, erhält dieses Mal jeder einzelne in der Klasse ein ausführliches Feedback. Selbst die Einserschüler erhalten endlich das ausgiebige Lob, das sie schon lange verdient haben. Knapp vier Minuten dauert die kompakteste Lobeshymne der Klassenprimi: Stärken beim Wortschatz, Wendigkeit in der Ausdrucksfähigkeit, Lob des grammatikalischen Analysevermögen, der Arbeitshaltung im Allgemeinen, ein paar persönliche Worte, wie ich das Kind im Unterricht erlebe, wie toll es immer mitarbeitet… Die Kommentare sind viel persönlicher und ausführlicher als ich mich es je unter eine Arbeit schreiben trauen würde.
 So beginnt am 12. November 2021 RKI-Präsident Lothar Wieler die Bundespressekonferenz. Inzidenzen sind auf Rekordniveau. Nach eineinhalb Jahren Pandemie. Nach eineinhalb Jahren Durchhalten und Lichtblicke. Nach eineinhalb Jahren Entbehrungen und Einschränkungen. Nach eineinhalb Jahren Impfkampagnen, Impfangst, Impfneid. Nach monatelangen Schließungen von Geschäften, die ganze Existenzen vernichtet haben. Nach dreimaligem Schließen und (Teil-)Öffnen von Schulen. Mal in Vollpräsenz. Mal im Wechselunterricht. Mal mit Maske. Mal ohne Maske. Mal mit schriftlichen Tests. Mal ohne. Mal mit Lernstandserhebungen, die zählen. Oder aber auch eben nicht. Alles wieder auf Null. Alles umsonst. Nur dass es dieses Mal irgendwie gefühlt keine echte Perspektive gibt. Im Gegenteil. Selbst die wenigen bisherigen Maßnahmen, die bei den letzten Malen spürbar die Zahlen runtergebracht haben, werden ignoriert.
So beginnt am 12. November 2021 RKI-Präsident Lothar Wieler die Bundespressekonferenz. Inzidenzen sind auf Rekordniveau. Nach eineinhalb Jahren Pandemie. Nach eineinhalb Jahren Durchhalten und Lichtblicke. Nach eineinhalb Jahren Entbehrungen und Einschränkungen. Nach eineinhalb Jahren Impfkampagnen, Impfangst, Impfneid. Nach monatelangen Schließungen von Geschäften, die ganze Existenzen vernichtet haben. Nach dreimaligem Schließen und (Teil-)Öffnen von Schulen. Mal in Vollpräsenz. Mal im Wechselunterricht. Mal mit Maske. Mal ohne Maske. Mal mit schriftlichen Tests. Mal ohne. Mal mit Lernstandserhebungen, die zählen. Oder aber auch eben nicht. Alles wieder auf Null. Alles umsonst. Nur dass es dieses Mal irgendwie gefühlt keine echte Perspektive gibt. Im Gegenteil. Selbst die wenigen bisherigen Maßnahmen, die bei den letzten Malen spürbar die Zahlen runtergebracht haben, werden ignoriert.
Schulen? Sollen offenbleiben. Restaurants? Bleiben offen. Impfpflicht? Gibt es nicht. Karneval? Von Zehntausenden gestern gefeiert. Weihnachtsmärkte? Sollen aktuell in bayerischen Großstädten nach wie vor stattfinden. Und das, wo in Städten wie München nach einer Datenpanne über Tage die falschen Inzidenzen verbreitet wurden und wir weit höher liegen als man uns glauben machen will. Wo die Krankenhausampeln, die ja der neue Index sein sollen, seit Tagen auf Rot stehen.

“Man will abwarten und genau beobachten” heißt es aus der Politik. Aber auf was? Dass sich das Problem von alleine löst?
Dass das nicht der Fall sein wird, merkt jeder allein in der Schule. Regelmäßig sind mehr und mehr Klassen entweder komplett oder teilweise in Quarantäne. Es wird mittlerweile dreimal, statt zweimal getestet. Jede Schnupfennase ist im Moment ein Verdachtsmoment. Und derer gibt es dank ständiger Lüftungen in den Klassenzimmern einige. Da bleiben einige Kinder vorsorglich zuhause. Folglich kommen nun auch wieder verstärkt Forderungen für Streamen des Unterrichts in der Klasse vor Ort für die Daheimgebliebenen. Nicht nur wegen Corona, sondern schon für jede andere Art der Erkrankung. Gebrochenes Bein? Streamen wir. Bauchschmerzen? Streamen wir. Es hat sich mittlerweile eine Erwartungshaltung aufgebaut, der man kaum nachkommen kann. Denn jeder, der schon einmal so einen Hybridunterricht hinter sich hat, weiß, was so ein Unterricht für ein Theater bedeutet. Durch die Reihen in einer Stunde gehen? Keine Chance, denn man muss ja am Rechner kleben bleiben, um die Konferenz zu bedienen. Zum Beispiel um permanent das Mikrofon auszuschalten. Und dann wieder ein. Denn Schülerantworten dürfen datenschutzrechtlich bei einer Konferenz nicht übertragen werden. Also stellt man eine Frage in die Klasse, schaltet das Mikro ab, damit die Stimmen der Klasse nicht aufgezeichnet werden, schaltet nach der Antwort das Mikro wieder frei und wiederholt im besten Lehrerecho alles noch einmal für die Kinder zuhause. Und das geht die komplette Stunde so. Das ist kein Unterricht. Des is a Krampf!
Ich merke, dass ich im Moment nur noch bis zum nächsten Schultag denke. Die Vorstellung, dass wir den Schein der Normalität so stoisch über Wochen aufrecht erhalten sollen, während um uns die Hütte brennt, erscheint mir unerträglich.
*rant off*
 Seit der Pandemie brodelt es im Twitterlehrerzimmer… und zwar positiv: Alles und jeder kommt mit neuen Tools um die Ecke, die sich gewinnbringend im Unterricht einsetzen lassen. Vieles ist davon großartig, manches saumäßig teuer… anderes gelegentlich sogar kostenlos – und manchmal sogar beides. Denn zu vielen kostenpflichtigen kommerziellen Produkten werden oftmals preisliche stark gesenkte oder gar kostenlose Edu-Lizenzen angeboten, die sich speziell an Lehrkräfte und ihre Klassen richten. Und davon gibt es immer mehr!
Seit der Pandemie brodelt es im Twitterlehrerzimmer… und zwar positiv: Alles und jeder kommt mit neuen Tools um die Ecke, die sich gewinnbringend im Unterricht einsetzen lassen. Vieles ist davon großartig, manches saumäßig teuer… anderes gelegentlich sogar kostenlos – und manchmal sogar beides. Denn zu vielen kostenpflichtigen kommerziellen Produkten werden oftmals preisliche stark gesenkte oder gar kostenlose Edu-Lizenzen angeboten, die sich speziell an Lehrkräfte und ihre Klassen richten. Und davon gibt es immer mehr!
Um bei dem Angebot nicht den Überblick zu verlieren, haben Katharina Sambeth, Daniel Steh und meine Wenigkeit eine TaskCards-Leinwand erstellt, in der wir alle uns bekannten Edu-Angebote gesammelt haben. Wer noch weitere empfehlen kann, darf gerne selbst Hand anlegen. Denn Herrn Steh sei Dank kann die Pinnwand von jedem befüllt werden. Gleich mal vorbeischauen und durchklicken – und bestenfalls noch seine eigenen Favoriten anpinnen und bekannt machen. Ihr wisst ja: Sharing is Caring🙂

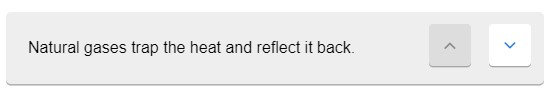
 H5P hält einen ganz schön auf Trab. Kaum hatte man das Gefühl, die wichtigsten Aktivitäten begriffen zu haben, kommt auch schon was Frisches auf den Tisch: Völlig unbemerkt – zumindest für mich – schlägt die Anwendung Sort the Paragraphs auf. Der Name ist hierbei Programm: Die App präsentiert vorher definierte Versatzstücke eines Textes, die durcheinander gewürfelt wurden und nun wieder in die richtige Reihenfolge gebracht werden müssen. Zum Beispiel Sätze zum Treibhauseffekt, dessen Entstehungsablauf durch Klicken und Ziehen rekonstruiert werden soll. So zum Beispiel:
H5P hält einen ganz schön auf Trab. Kaum hatte man das Gefühl, die wichtigsten Aktivitäten begriffen zu haben, kommt auch schon was Frisches auf den Tisch: Völlig unbemerkt – zumindest für mich – schlägt die Anwendung Sort the Paragraphs auf. Der Name ist hierbei Programm: Die App präsentiert vorher definierte Versatzstücke eines Textes, die durcheinander gewürfelt wurden und nun wieder in die richtige Reihenfolge gebracht werden müssen. Zum Beispiel Sätze zum Treibhauseffekt, dessen Entstehungsablauf durch Klicken und Ziehen rekonstruiert werden soll. So zum Beispiel:
In Sekundenschnelle. Ist die Aktivität im H5P-Hub ausgewählt, treffen wir sofort wieder auf alte Bekannte:

Unter Titel wird wie immer eine thematische Überschrift eingegeben, unter Task Description folgt die eigentliche Anweisung an die Lerngruppe. Dann geht es auch schon an die eigentliche Aktivität.
Die Felder, die mit Paragraph überschrieben sind, stellen die Felder dar, die es später zu verschieben gilt. Hat man nun einen Ausgangstext parat, kopiert man Versatzstücke davon von oben nach unten in die unterschiedlichen Paragraphen-Felder, damit H5P versteht, welche Absätze korrekt aufeinander folgen. Damit hat es sich aber auch schon im Großen und Ganzen.
Wer noch eine zusätzliche Option für das Handling der Aktivität hinzufügen will, begibt sich in den Abschnitt Behavioural Settings:
 Dort findet sich die Option Add buttons for movement, mit der sich pro Schiebefläche ein zusätzliches Feld aktivieren lässt, mit dem man die Paragraphen stückchenweise eine Position nach oben oder nach unten schieben kann. Das kann auf mobilen Endgeräten ganz praktisch sein, wenn ein Touchscreen beim Bearbeiten zu fummlig wird. Die Flächen ändern dadurch minimal ihr Aussehen:
Dort findet sich die Option Add buttons for movement, mit der sich pro Schiebefläche ein zusätzliches Feld aktivieren lässt, mit dem man die Paragraphen stückchenweise eine Position nach oben oder nach unten schieben kann. Das kann auf mobilen Endgeräten ganz praktisch sein, wenn ein Touchscreen beim Bearbeiten zu fummlig wird. Die Flächen ändern dadurch minimal ihr Aussehen:


Wie diese Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität habt, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 16.
 “Discipulaeque” wird mir aus der zweiten Reihe zugeflüstert, als wir zu Stundenbeginn in der achten Klasse aufstehen um uns zu begrüßen. Ich bedanke mich bei meiner Sufleuse für den Hinweis mit einem kundigen Nicken. Fast hätte ich es vergessen: Der Chauvinismus der lateinischen Sprache hat in der letzten Stunde für ordentlich Empörung gesorgt. Denn Gruppen, in denen Männer anwesend sind, sind für die Römer per se maskulin. Daher sind mit meinem üblichen “Salvete, discipuli!” traditionell auch Schülerinnen gemeint – muffige Konventionen, auf die die 8B pfeift. Die Damenschaft beharrt auf ihrer namentlichen Nennung beim täglichen “Guten Morgen” – und dank meiner Einsagerin aus der zweiten Reihe soll die heute auch bekommen. Ich hole tief Luft und überschütte die Schülerinnen zum Gruß mit einer Lithanei an Superlativen. “Salvete, discipulae maximae, optimae, pulcherrimae, doctissimae, candidissimae, sapientissimae!” Die Damenwelt ist begeistert.
“Discipulaeque” wird mir aus der zweiten Reihe zugeflüstert, als wir zu Stundenbeginn in der achten Klasse aufstehen um uns zu begrüßen. Ich bedanke mich bei meiner Sufleuse für den Hinweis mit einem kundigen Nicken. Fast hätte ich es vergessen: Der Chauvinismus der lateinischen Sprache hat in der letzten Stunde für ordentlich Empörung gesorgt. Denn Gruppen, in denen Männer anwesend sind, sind für die Römer per se maskulin. Daher sind mit meinem üblichen “Salvete, discipuli!” traditionell auch Schülerinnen gemeint – muffige Konventionen, auf die die 8B pfeift. Die Damenschaft beharrt auf ihrer namentlichen Nennung beim täglichen “Guten Morgen” – und dank meiner Einsagerin aus der zweiten Reihe soll die heute auch bekommen. Ich hole tief Luft und überschütte die Schülerinnen zum Gruß mit einer Lithanei an Superlativen. “Salvete, discipulae maximae, optimae, pulcherrimae, doctissimae, candidissimae, sapientissimae!” Die Damenwelt ist begeistert.
Von solch kleinen Taten des Wahnsinns sind meine Unterrichtsstunden derzeit geradezu gepflastert: Ich reime in der Neunten die Ankündigung der Hausaufgabe – auf Wunsch auch spontan zur Melodie bekannter Kinder- und Volkslieder. Ich referiere den Rest der Stunde im Sprachduktus von Marcel Reich-Ranicki, als im Unterricht der Name fällt. Mein Wiederholungsprogramm in der siebten Klasse trägt seit Tagen die Überschrift “alte Hüte” – und auf jedem Arbeitsblatt wird der Protagonist unserer Lektion von mir mit einer neuen Kopfbedeckung chaperoniert: Mal ein Stetson, mal eine Schirmmütze, ein Bowler Hat, ein Fascinator. Jede Stunde ein neuer (alter) Hut.
Ich liebe so Schabernack. Aber in der Regel setze ich ihn dosiert ein, um nicht meinen Unterricht zu sabotieren. Nicht so in diesem Jahr. Fast ist es ein bisschen so, als bräuchte ich das. Der Unsinn mit System bringt uns zum Lachen. Die Insider-Jokes verbinden. Und sie erden. Vor allem mich.
Denn das Schuljahr läuft nicht so wirklich rund. Zwar verspricht das Kultusministerium ein Jahr in größtmöglicher Normalität. Die ist aber nach wie vor nicht gegeben. Lernrückstände sind aufzuholen. Zusätzliche Leistungserhebungen zu konzipieren und anzuhalten. Nebenher laufen die ersten Vorbereitungen für Schulaufgaben und Tests. Bei den Lehrerdienstgeräten ist noch ordentlich Sand im Getriebe. Und die Fünftklässler müssen nach 1,5 Jahren Corona-Unterricht tatsächlich wieder den Umgang miteinander lernen. Dazu kommt die Ausbildung der Medienwarte, Elternabende im wöchentlichen Turnus, Termine mit dem Baureferat wegen der technischen Ausstattung in unserem frisch sanierten Altbau. Es ist die Summe aller Dinge. Und da ist Unterricht – obschon mein eigentliches Kerngeschäft – im Moment fast schon zur Fußnote degradiert. Wie ich mich freue, wenn das wieder in den Vordergrund rückt, und ich täglich das machen kann, was ich seit Jahren praktiziere: Unterricht abhalten – mein liebgewonnener alter Hut! So wie diese hier zum Beispiel:
 Eine interessante Nebentätigkeit bei meinem Dienstherrn zwingt mich ab diesem Schuljahr dazu ein bisschen mehr in Technik einzutauchen, als es bei mir nomalerweise der Fall ist. Die Rede ist vom Videoschnitt. Erste Versuche habe ich ja schon vor ein paar Monaten mit meinen mebis-Tutorials gemacht, die ich sukzessive bei YouTube hochlade. Wenn das aber jetzt alles hochoffiziell werden soll, muss da noch eine Schippe draufgelegt werden. Vor allem das Thema Klang ist bei den Youtube-Stars immer von essentieller Bedeutung. Und so habe ich mir zum ersten Mal in meinem Leben ein schönes portables Mikrofon geleistet. Kabellos und damit stets mobil und frei von USB-Störgeräuschen, die bei der live –Aufnahme gerne einmal ins Klangfeld reinstreuen.
Eine interessante Nebentätigkeit bei meinem Dienstherrn zwingt mich ab diesem Schuljahr dazu ein bisschen mehr in Technik einzutauchen, als es bei mir nomalerweise der Fall ist. Die Rede ist vom Videoschnitt. Erste Versuche habe ich ja schon vor ein paar Monaten mit meinen mebis-Tutorials gemacht, die ich sukzessive bei YouTube hochlade. Wenn das aber jetzt alles hochoffiziell werden soll, muss da noch eine Schippe draufgelegt werden. Vor allem das Thema Klang ist bei den Youtube-Stars immer von essentieller Bedeutung. Und so habe ich mir zum ersten Mal in meinem Leben ein schönes portables Mikrofon geleistet. Kabellos und damit stets mobil und frei von USB-Störgeräuschen, die bei der live –Aufnahme gerne einmal ins Klangfeld reinstreuen.
Wäre ich noch einmal zehn Jahre alt, wäre dieses Gerät für mich der absolute Traum gewesen. In einer Zeit, wo ich als Kassettenkind regelmäßig Hörspiele konsumiert, aber auch selbst aufgenommen habe, wäre dieses Zoom-Mikrofon mein ständiger Begleiter gewesen. Die Qualität, die für gerade einmal 100€ möglich ist, ist phänomenal! Wie ein kleiner Abenteurer schleiche ich seitdem durch die Münchner Innenstadt, um bei jeder Gelegenheit Klang-Teppiche und Tonproben aufzunehmen. Dabei erlebt man seine Umgebung auf diese Weise noch einmal komplett anders. Und unmittelbarer. Sollten wir uns also im nächsten ja in einem Tutorialvideo hören, dann mittels dieses Gerätes hier.

Und für die kalten Herbsttage habe ich gleich ein paar Tonproben mitgebracht, die bei Nieselregen und Nebelwänden ein bisschen an die warmen Sommermonate zurückerinnern sollen.

Das neue Schuljahr ist noch keine zwei Wochen alt, und schon hängt eine dunkle Wolke über uns. Was ist passiert? An das ständige Testen alle zwei Tage hat man sich ja schon längst gewöhnt, ebenso an die dadurch verlorene Unterrichtszeit, die entweder die erste Stunde so zerschlägt, dass dort ein sinnvoller Aufbau des Fachunterrichts kaum möglich wird. Nein, es ist die Technik, die uns im Moment die Laune verhagelt. Allem voran die Lehrerdienstgeräte, die eine Handvoll Lehrkräften bei uns Ende des Jahres voller Vorfreude entgegen genommen haben. Diese Emotion ist mittlerweile Frustration gewichen. Die Geräte machen seit Anfang des Jahres wohl durch ein Update bedingt bei einem Großteil der Leute ganz schöne Spirenzchen:
Das Hochfahren dauert im Home-Office manchmal bis zu einer Stunde, weil sich das Profil mit dem auf den Schulservern synchronisiert. Mal fehlen nach dem Log-In die Schulnetzwerke im Homeoffice, dann tauchen sie nach einem Reboot wieder auf – oder eben nicht. Häufig kommt es zu Proxy-Problemen, und die Geräte finden in überhaupt kein Netzwerk. Gelegentlich fahren die Yogas in den Standby. Oder noch schlimmer: Sie fahren sich ungefragt komplett runter. Einfach so. Offene Dokumente sind dann unwiederbringlich verloren, sodass das Arbeiten mit den vorerst hochgelobten Geräten aktuell einem Drahtseilakt gleicht. Dass davon bald fast 19.000 Geräte in den Schulen in München und Umgebung ausgegeben werden, und andere Schulen dann damit ebenso zu kämpfen haben wie wir, lässt mich schaudern. Ich hoffe, das ist bald wieder in Ordnung. Denn so wurde das Geld aus dem SOLD-Topf für Hardware verwendet, die in der jetzigen Konfiguration leider nur ein teurer Briefbeschwerer sind.
Ärgerlich.
Auf Twitter gibt es weitere Eindrücke
![]() Für den Unterricht sind Zeitleisten immer eine gerne genommene Möglichkeit, um historische Ereignisse im chronologischen Ablauf strukturiert und übersichtlich darzustellen. Über Jahre gab es dafür unzählige Dienste im Netz, mit denen man im Nu ansehnliche Ergebnisse erzielen konnte. Programm der Wahl war hierbei über lange Zeit Thinglink. Und nun gibt es seit geraumer Zeit auch diese Aktivität auch bei H5P. Hurra die Gans!
Für den Unterricht sind Zeitleisten immer eine gerne genommene Möglichkeit, um historische Ereignisse im chronologischen Ablauf strukturiert und übersichtlich darzustellen. Über Jahre gab es dafür unzählige Dienste im Netz, mit denen man im Nu ansehnliche Ergebnisse erzielen konnte. Programm der Wahl war hierbei über lange Zeit Thinglink. Und nun gibt es seit geraumer Zeit auch diese Aktivität auch bei H5P. Hurra die Gans!
 Grundsätzlich ist jede Timeline in zwei Bereiche geteilt. Im unteren Bereich findet man den eigentlichen Zeitstrahl, der sich mit dem Lupensymbol vergrößern und verkleinern lassen kann. Mit gehaltener Maustaste lässt sich zusätzlich der Strahl horizontal bewegen und die dort eingetragenen Zeitdaten markieren. Klickt man auf eines davon, erscheinen zusätzliche Infos zu dem jeweiligen Ereignis im oberen Bereich des Zeitstrahls, dem so genannten Textbereich. Zu beiden gibt es bei der Erstellung umfangreiche Möglichkeiten. Aber zum Glück wird man von H5P wie immer auch hier behutsam an die Hand genommen.
Grundsätzlich ist jede Timeline in zwei Bereiche geteilt. Im unteren Bereich findet man den eigentlichen Zeitstrahl, der sich mit dem Lupensymbol vergrößern und verkleinern lassen kann. Mit gehaltener Maustaste lässt sich zusätzlich der Strahl horizontal bewegen und die dort eingetragenen Zeitdaten markieren. Klickt man auf eines davon, erscheinen zusätzliche Infos zu dem jeweiligen Ereignis im oberen Bereich des Zeitstrahls, dem so genannten Textbereich. Zu beiden gibt es bei der Erstellung umfangreiche Möglichkeiten. Aber zum Glück wird man von H5P wie immer auch hier behutsam an die Hand genommen.

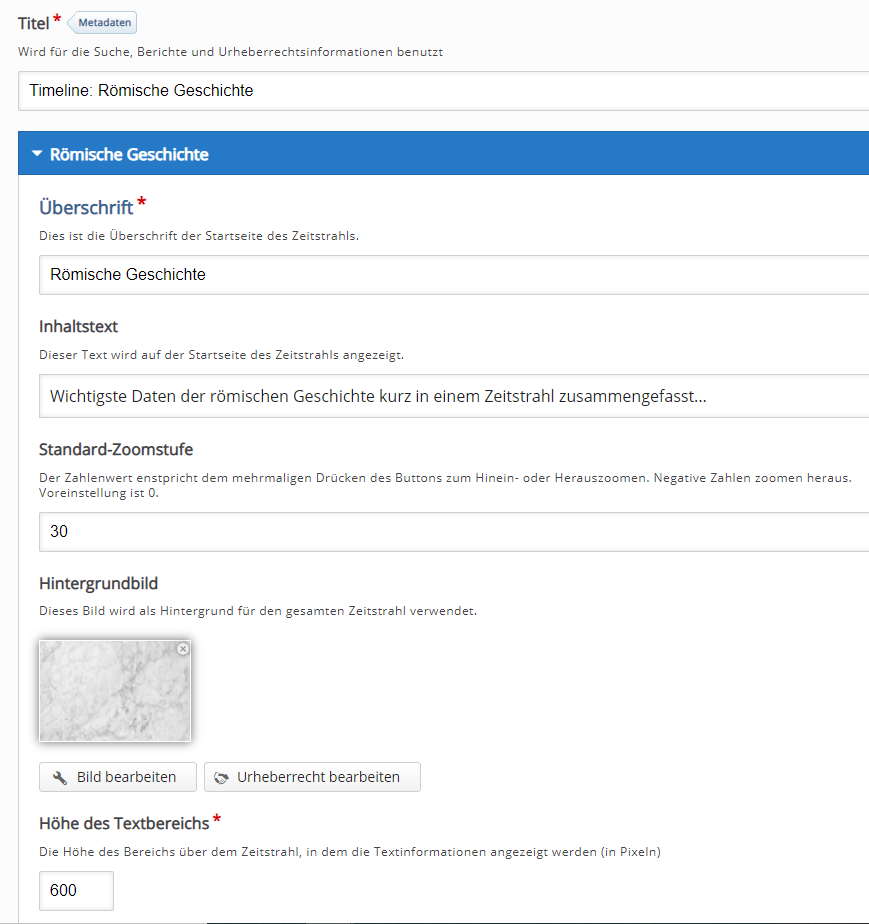
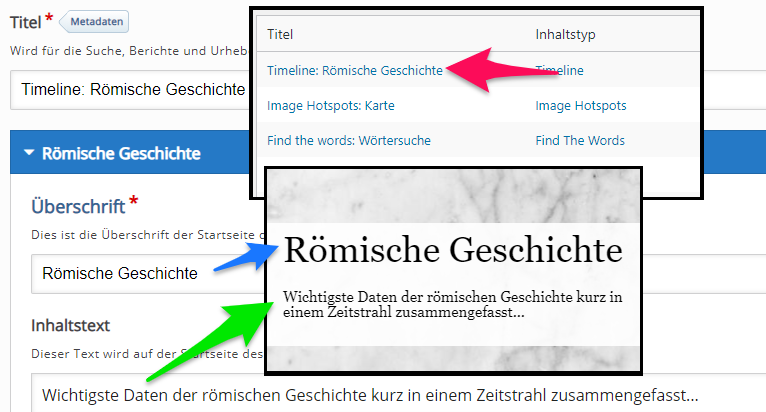
Zu Beginn wird der Zeitstrahl für H5P mit einem Titel versehen, der das Auffinden im H5P-Hub einfacher macht. Daher nicht wundern, wenn der hier eingegebene Titel nicht im Zeitstrahl erscheint. Die tatsächliche Betitelung erfolgt im nächsten Kasten in der Rubrik Überschrift. Der hier gewählte Text erscheint als Einleitungsfenster im Textbereich, sobald die Aktivität geladen wird. Unter Inhaltstext lässt sich zusätzlich eine kleine Beschreibung anfertigen, die den Lernenden weitere Informationen liefert.

Optisch ist für den Zeitstrahl in diesem Fenster auch noch ein bisschen was möglich: Wer möchte, kann für den Textbereich ein Hintergrundbild hochladen, das zu dem gewählten Thema passt. In unserem Beispiel ist das ein schmucker Marmorhintergrund. Unter Höhe des Textbereiches lässt sich zusätzlich in Pixel das Feld, in dem die Erklärungsdaten erscheinen, in der Größe variieren (Die Standardeinstellung von 600 Pixeln wirkt aber für mich am gleichmäßigsten). Wo wir es gerade von Zahlen haben: Im Menü der Standard-Zoomstufe lässt sich der Faktor, mit dem beim Klick auf die Lupe der Zeitstrahl in seiner Größe verändert wird, einstellen. Der Standard 0 hat sich bei mir bewährt. Alles andere sah schnell entweder zu leer oder zu vermüllt aus.
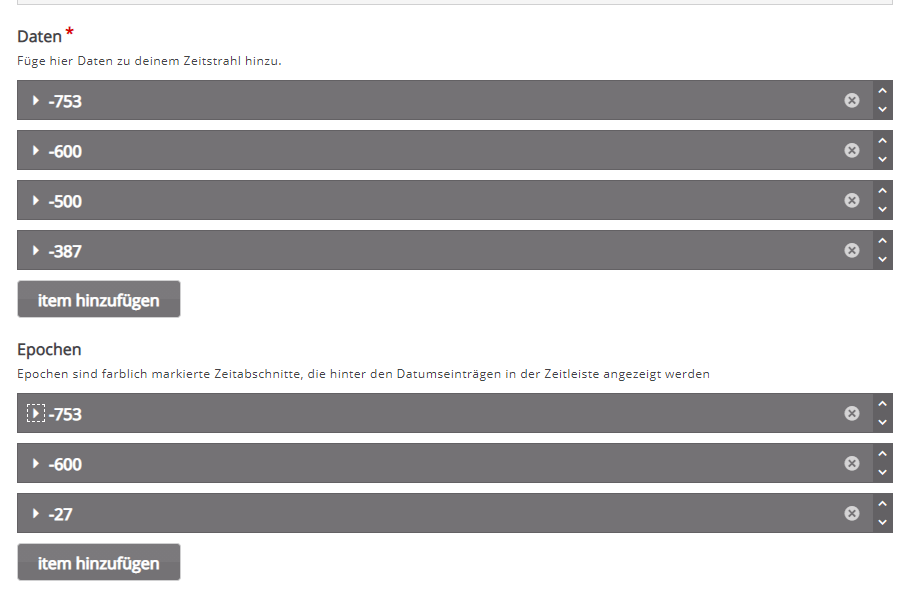
Jetzt ist es an der Zeit, den Zeitstrahl ein bisschen mit Daten zu füttern. Grundsätzlich unterscheidet die Aktivität Timeline hierbei zwischen zwei unterschiedlichen Typen:

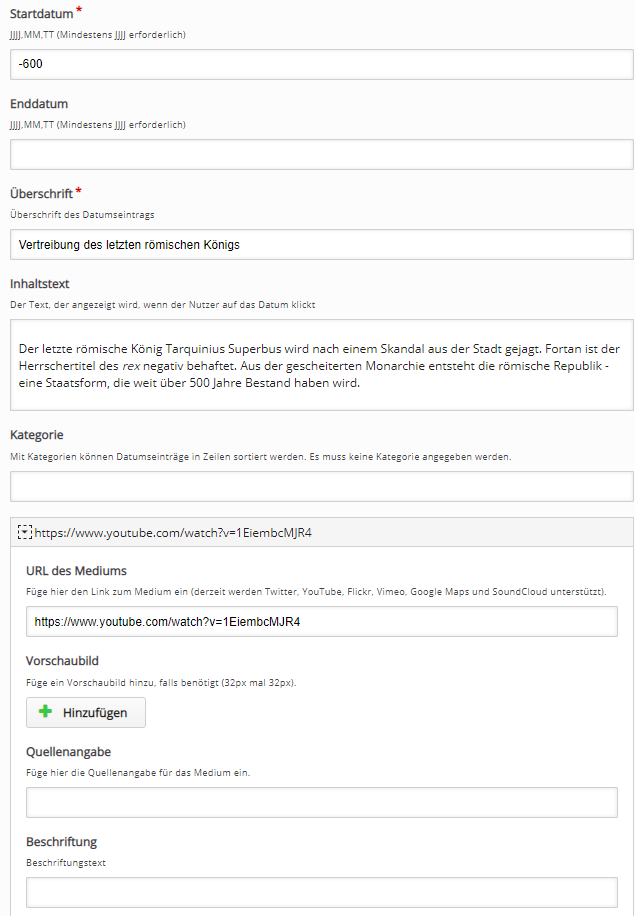
Hier lassen sich die einzelnen geschichtlichen Ereignisse mit Hilfe des Buttons Item hinzufügen eintragen. Als obligatorische Kategorien sind hier lediglich das Startdatum sowie eine Überschrift einzutragen, mit denen das Ereignis betitelt wird. Wer möchte, kann noch einen Inhaltstext eingeben, der bei Klick auf das Datum im Textbereich erscheint, sowie ein Medium hinzufügen. Aktuell sind allerdings Web-Dienste wie Twitter, YouTube, Flickr, Vimeo, Google Maps oder SoundCloud möglich. Eigene Dateien lassen sich nicht hochladen, bzw. müssten erst auf einen dieser Dienste geuploaded werden. In beiden Fällen bitte nicht vergessen, die Quelle anzugeben. Sharing is caring und so.

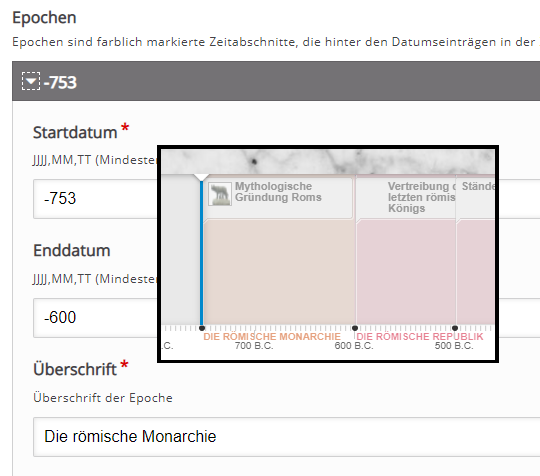
Epochen sind farblich markierte Zeitabschnitte hinter den Datumseinträgen in der Zeitleiste und können ebenso wie Daten über den Button Item hinzufügen angelegt werden. Ebenso wie bei den Daten ist hier lediglich das Anfangsdatum und eine Überschrift notwendig, die im Zeitstrahl in der entsprechenden Farbe auftauchen. Die Angabe des Enddatums ist ohne rotes Sternchen zwar als fakultativ gekennzeichnet, führte bei mir aber bei Freilassung zu Problemen in der Anzeige. Die verschieden farbigen Abschnitte der einzelnen Epochen waren erst dargestellt, als die Enddaten händisch nachgetragen wurden.

Tja, und so schnell ist auch das Thema Timeline abgehakt.
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität habt, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 15.
 Das Arbeiten mit dem iPad geht mittlerweile echt flott von der Hand. Vor allem das Schreiben und Malen macht richtig Spaß. So Spaß, dass aus meinen ersten Kritzeleien tatsächlich mal etwas Sinnvolles geworden ist. Zumindest in Ansätzen. Herr Mess proudly presents seine ersten selbst gemalten Sticker, die man problemlos in das Schreibprogramm seiner Wahl importieren kann. Den Anfang macht eine Zusammenstellung von römischen Emojis. Eine Fortsetzung ist definitiv geplant. Die Sticker gibt es sowohl als Sticker Sheet hier auf der Seite als auch als ZIP-Datei, in der sich die Files im PNG-Format ohne Hintergrund befinden. Nicht erschrecken, sie sind entsprechend groß exportiert, damit man sie nach Belieben skalieren kann. Viel Spaß damit!
Das Arbeiten mit dem iPad geht mittlerweile echt flott von der Hand. Vor allem das Schreiben und Malen macht richtig Spaß. So Spaß, dass aus meinen ersten Kritzeleien tatsächlich mal etwas Sinnvolles geworden ist. Zumindest in Ansätzen. Herr Mess proudly presents seine ersten selbst gemalten Sticker, die man problemlos in das Schreibprogramm seiner Wahl importieren kann. Den Anfang macht eine Zusammenstellung von römischen Emojis. Eine Fortsetzung ist definitiv geplant. Die Sticker gibt es sowohl als Sticker Sheet hier auf der Seite als auch als ZIP-Datei, in der sich die Files im PNG-Format ohne Hintergrund befinden. Nicht erschrecken, sie sind entsprechend groß exportiert, damit man sie nach Belieben skalieren kann. Viel Spaß damit!
In diesem Zusammenhang sei auch nochmal an die tolle Sticker-Sammlung auf Taskcards verwiesen, die Der_Steh dort ins Leben gerufen hat!