Runde 2 im Lockdown am Ende der Weihnachtsferien. Was hat sich nicht alles über die Weihnachtsferien an Spannung aufgebaut, wie es 2021 weitergehen soll. Das Ferienende? Ungewiss. Ebenso das Modell, mit dem wir 2021 starten. Hybridunterricht? Geteilte Klassen? Distanz? Dann das Technikdilemma: Mebis war bereits vor Weihnachten mehrmals zusammengebrochen. Unser Kultusminister daraufhin durch die Presse abgewatscht und angezählt worden. Es wurde viel versprochen, um die Plattform für 2021 flott zu bekommen (bzw. “zu ertüchtigen”, wie es im O-Ton hieß, was fast schon nach einer lebenserhaltenden Maßnahme klingt). Dann kurz vor Ferienende eine Pressekonferenz unmittelbar vor Schulbeginn, die alles regeln sollte. Das Konzept : Schulen bleiben zu bis Ende Januar zu. Mebis wird ausgebaut, im selben Atemzug jedoch mit einem bayernweiten Schichtplan bedacht, nach dem sich Schulen dort sukzessive über den Tag dort anmelden sollen. Als wäre das nicht schon ernüchternd genug, werden noch zusätzlich alternative Formate angepriesen, die sich statt Mebis nutzen lassen (sogar das viel gescholtene Zoom fällt in diesen Minuten!). Im ersten Moment klang das nicht wirklich so, als sei das Versprechen, Mebis nach den Ferien für den Ansturm der Anmeldungen adäquat zu rüsten nicht einzuhalten gewesen… Sehr schade.
Runde 2 im Lockdown am Ende der Weihnachtsferien. Was hat sich nicht alles über die Weihnachtsferien an Spannung aufgebaut, wie es 2021 weitergehen soll. Das Ferienende? Ungewiss. Ebenso das Modell, mit dem wir 2021 starten. Hybridunterricht? Geteilte Klassen? Distanz? Dann das Technikdilemma: Mebis war bereits vor Weihnachten mehrmals zusammengebrochen. Unser Kultusminister daraufhin durch die Presse abgewatscht und angezählt worden. Es wurde viel versprochen, um die Plattform für 2021 flott zu bekommen (bzw. “zu ertüchtigen”, wie es im O-Ton hieß, was fast schon nach einer lebenserhaltenden Maßnahme klingt). Dann kurz vor Ferienende eine Pressekonferenz unmittelbar vor Schulbeginn, die alles regeln sollte. Das Konzept : Schulen bleiben zu bis Ende Januar zu. Mebis wird ausgebaut, im selben Atemzug jedoch mit einem bayernweiten Schichtplan bedacht, nach dem sich Schulen dort sukzessive über den Tag dort anmelden sollen. Als wäre das nicht schon ernüchternd genug, werden noch zusätzlich alternative Formate angepriesen, die sich statt Mebis nutzen lassen (sogar das viel gescholtene Zoom fällt in diesen Minuten!). Im ersten Moment klang das nicht wirklich so, als sei das Versprechen, Mebis nach den Ferien für den Ansturm der Anmeldungen adäquat zu rüsten nicht einzuhalten gewesen… Sehr schade.
Und nu?

Und und dann war er da, der erste Schultag. Und ein Großteil der Leute hat vermutlich mit allem gerechnet. Aber nicht, dass die stabilste Plattform in diesen Tagen tatsächlich Mebis ist. Ausgerechnet die Plattform, die über die Wochen so viel Prügel hat einstecken müssen. Sie läuft. Von einem kleinen Aussetzer gegen Mittag abgesehen. Aber man kann damit arbeiten. Sogar richtig flott. Microsoft Teams hingegen geht in diesen Tagen zu gewissen Peakzeiten deutlich in die Knie. Präsentationen funktionieren oft nur zeitverzögert mit bis zu 10 Sekunden Latenz, Schüler fliegen vereinzelt bei großen Konferenzen einfach aus den Meetings oder können aufgrund eines zu langsamen Netzwerkes zuhause gar nicht beitreten (wenn nebenher beide Elternteile im Home Office arbeiten, kein Wunder). Gemeinsam beschreibbare Word-Dokumente lassen sich nicht öffnen. Das in Teams integrierte Onenote generiert gerne mal nicht mehr als eine Fehlermeldung. Zwar nur ab und an, aber die eierlegende Wollmilchsau ist Microsoft Teams definitiv nicht. Zudem kristallisiert sich bereits nach zwei Tagen bei den Klassen eine gewisse Müdigkeit heraus. Aufgrund der Video-Konferenz-Euphorie, die seit Ende letzten Jahres ausgebrochen ist, wird der Stoff jetzt fast ausschließlich in diesem Format vermittelt. Folglich sitzen manche Klassen teilweise fast bis zu fünf Stunden am Stück in Videokonferenzen. Das schlaucht ungemein. Deswegen habe ich mir angewöhnt einen ausgewogenen Mix aus Teams und Mebis zu erstellen. Das Erklären und Einüben von Grammatik-Phänomenen erledige ich mit einer regulären Videokonferenz, das Übersetzen vom Lektionstext wird teilweise auf die Lernplattform verlagert und mit diversen interaktiven Übungen verfeinert, was Teams gar nicht leisten kann (Warum auch? Dafür ist die Plattform ja auch vorrangig nicht konzipiert). Auf diese Weise kann jeder ein bisschen seinem Lerntempo gemäß arbeiten und so viel Zeit in die Aufgaben investieren, wie er es selber für nötig hält oder hat.
Ich merke zunehmend, dass mir Mebis mehr und mehr gefällt. Ja, es hat quirks und Fehler. Hier und da wirkt die eine oder andere Aktivität im Design oder Konzept etwas altbacken (Ein Forum im Jahre 2021? Puh…). So altbacken, dass der Kultusminister selbst von nicht zukunftsfähig redet. Aber ist Videounterricht tatsächlich die Zukunft, wie es gerne in den Medien suggeriert wird? Bildet er eigentlich nicht nur genau denselben Unterricht ab, den wir schon analog gewohnt sind? Ist das zukunftsträchtig? Nein. Das ist bequem. Nichts anderes. Da bietet Mebis einfach etwas anderes. Nämlich eine gewisse Flexibilität, die mir kein anderes Gesamtpaket in der Form bieten kann. Und mit ein paar PS mehr unter der Haube ist da richtig viel möglich.


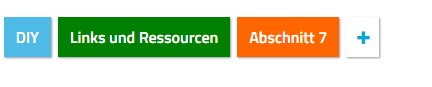
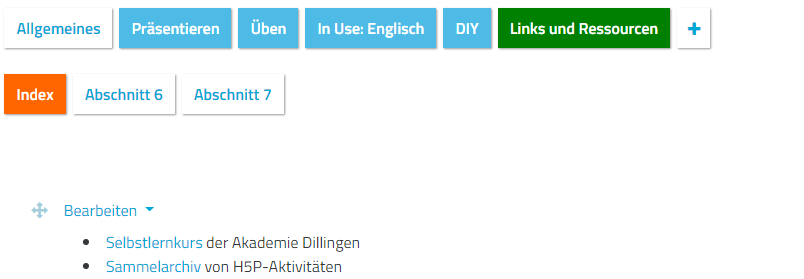
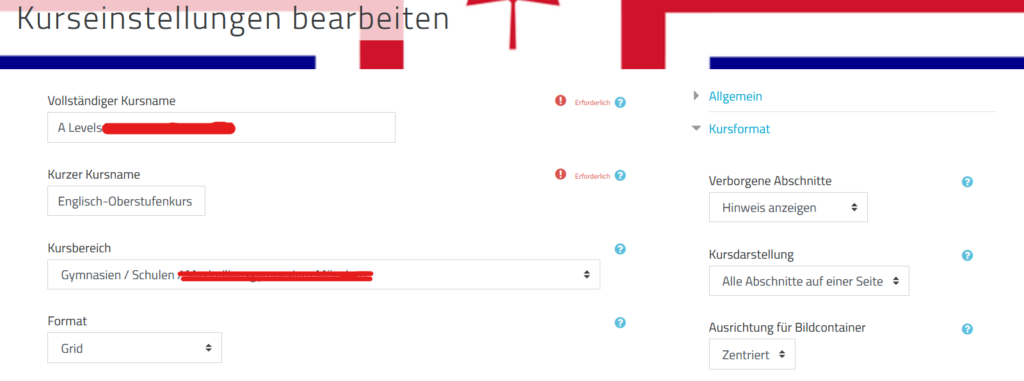
 Um diese nun eine Ebene nach unten zu verlegen, wählt man beim neuen Tab nun unter Bearbeiten > Abschnitt bearbeiten die Option Tab auf untergeordneter Ebene. Damit wird dieser Tab dem letzten untergeordnet und erscheint nun innerhalb des letzten übergeordneten Tabs (in unserem Fall innerhalb des Tabs Links und Ressourcen).
Um diese nun eine Ebene nach unten zu verlegen, wählt man beim neuen Tab nun unter Bearbeiten > Abschnitt bearbeiten die Option Tab auf untergeordneter Ebene. Damit wird dieser Tab dem letzten untergeordnet und erscheint nun innerhalb des letzten übergeordneten Tabs (in unserem Fall innerhalb des Tabs Links und Ressourcen).

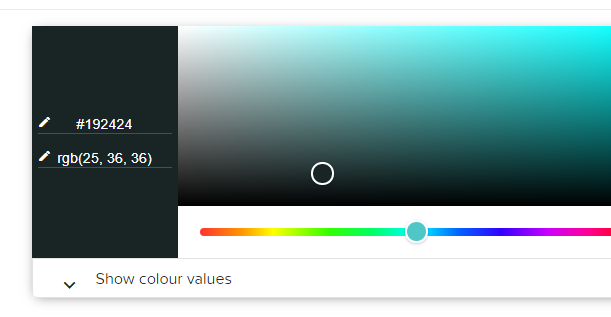
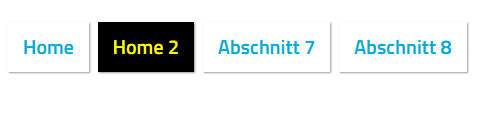
 Wer lediglich eine kräftige Grundfarbe braucht, kann die Farben auch einfach auf Englisch definieren. In unserem Beispiel machen wir aus unserem Home-Tab eine Schaltfläche in den Münchner Stadtfarben gelb und schwarz. Soviel Lokalkolorit muss sein!
Wer lediglich eine kräftige Grundfarbe braucht, kann die Farben auch einfach auf Englisch definieren. In unserem Beispiel machen wir aus unserem Home-Tab eine Schaltfläche in den Münchner Stadtfarben gelb und schwarz. Soviel Lokalkolorit muss sein!


 Reden wir nicht um den heißen Brei herum: Das war mit Abstand der absurdeste Jahresausklang an der Schule, den ich in meinen Dienstjahren erlebt habe. Normalerweise ist die Vorweihnachtszeit ja bekanntlich ohnehin an einer Schule alles andere als staad und besinnlich, aber dieses Jahr stolperte man von einem Chaos ins nächste. Kurz vor den Weihnachtsferien überschlugen sich die Ereignisse. Jeden Tag gab es irgendeine zusätzliche Neuigkeit, die alles auf den Kopf stellte. Erst wurden wegen des harten Lockdowns zunächst die mittleren Klassen Unterricht in
Reden wir nicht um den heißen Brei herum: Das war mit Abstand der absurdeste Jahresausklang an der Schule, den ich in meinen Dienstjahren erlebt habe. Normalerweise ist die Vorweihnachtszeit ja bekanntlich ohnehin an einer Schule alles andere als staad und besinnlich, aber dieses Jahr stolperte man von einem Chaos ins nächste. Kurz vor den Weihnachtsferien überschlugen sich die Ereignisse. Jeden Tag gab es irgendeine zusätzliche Neuigkeit, die alles auf den Kopf stellte. Erst wurden wegen des harten Lockdowns zunächst die mittleren Klassen Unterricht in 



 Die Virtual Tour bei H5P habe ich als eine der ersten Apps der H5P-Software kennengelernt und fand sie von Anfang an recht schnieke. Wenn auch ein bisschen frustierend. Denn selbst erstellen war nicht. Ohne die entsprechende Technik geht Virtual Tour gar nichts. Eine 360-Grad-Kamera musste her. Und mit einem Samsung Smartphone fand sich auf die Schnelle sogar eine erstaunlich kostengünstige Lösung.
Die Virtual Tour bei H5P habe ich als eine der ersten Apps der H5P-Software kennengelernt und fand sie von Anfang an recht schnieke. Wenn auch ein bisschen frustierend. Denn selbst erstellen war nicht. Ohne die entsprechende Technik geht Virtual Tour gar nichts. Eine 360-Grad-Kamera musste her. Und mit einem Samsung Smartphone fand sich auf die Schnelle sogar eine erstaunlich kostengünstige Lösung.










 sich mit einem ja in dieser Option ein entsprechendes Label in Erscheinung bringen, das von neuen großartigen Dingen im Thema kündet.
sich mit einem ja in dieser Option ein entsprechendes Label in Erscheinung bringen, das von neuen großartigen Dingen im Thema kündet.