Zugegeben, Vektorengrafik ist schon eine etwas nerdige Angelegenheit. Wer gelegentlich mit einem regulären Malprogramm arbeitet um selbst Bilder zu erstellen, wird mit damit nie in Berührung kommen. Trotzdem könnte das Thema unter Umständen interessant sein – zum Beispiel unter solchen wie den meinigen. Das Ergebnis fand ich so spannend, dass ich mal ein bisschen drüber schreiben möchte. Bzw. ein bisschen viel. Deswegen werde ich meinen Ursprungspost auf mehrere Beiträge streuen, um in aller Ruhe durch das Thema durchzuführen.
Zugegeben, Vektorengrafik ist schon eine etwas nerdige Angelegenheit. Wer gelegentlich mit einem regulären Malprogramm arbeitet um selbst Bilder zu erstellen, wird mit damit nie in Berührung kommen. Trotzdem könnte das Thema unter Umständen interessant sein – zum Beispiel unter solchen wie den meinigen. Das Ergebnis fand ich so spannend, dass ich mal ein bisschen drüber schreiben möchte. Bzw. ein bisschen viel. Deswegen werde ich meinen Ursprungspost auf mehrere Beiträge streuen, um in aller Ruhe durch das Thema durchzuführen.
Achtung: Alle Vektorgrafik-Eingeweihten lesen am Besten ab hier nicht mehr weiter. Ich berichte im Folgenden aus der Warte des absoluten Neulings. Einiges ist daher vielleicht etwas ZU simpel gehalten. Wer den einen oder anderen Zusatzkniff kennt, darf natürlich wie immer gerne einen Kommentar hinterlassen.
Unterschied Vektor- und Pixelgrafik
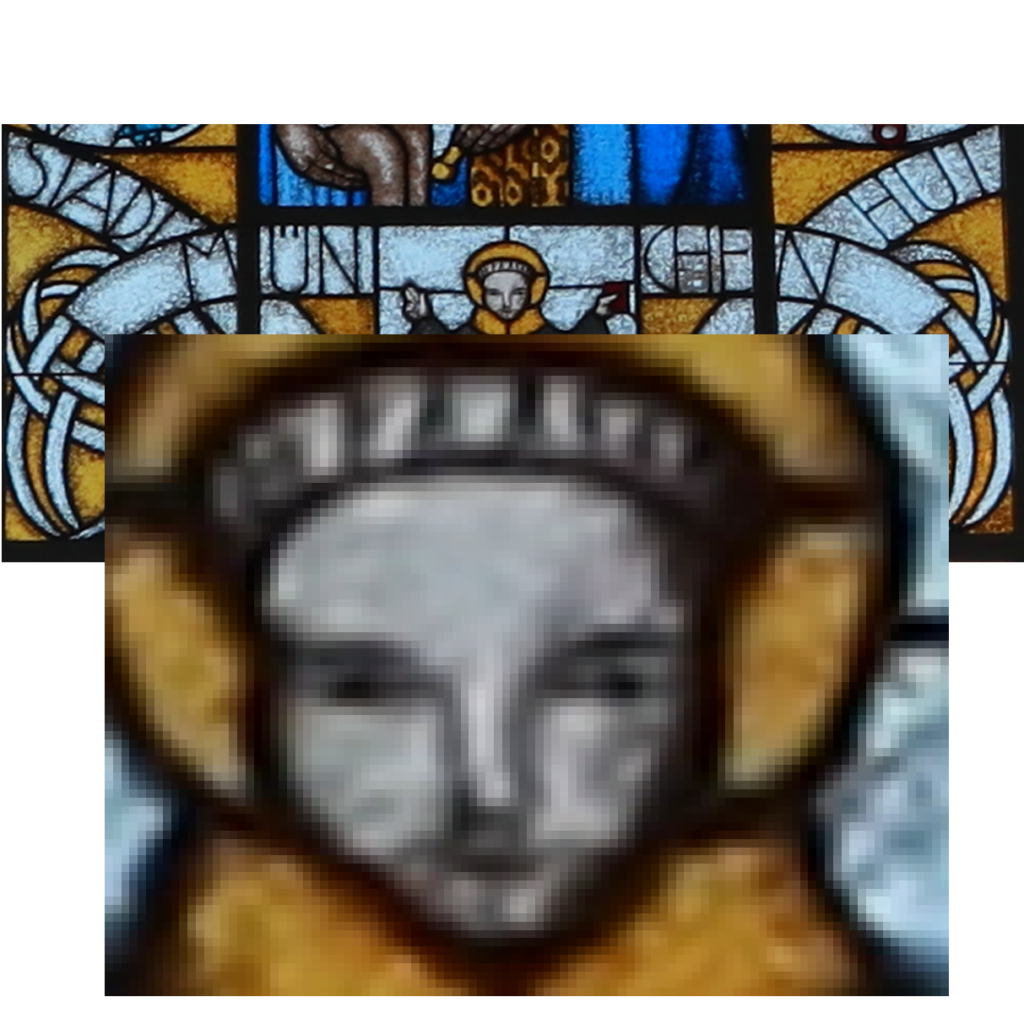
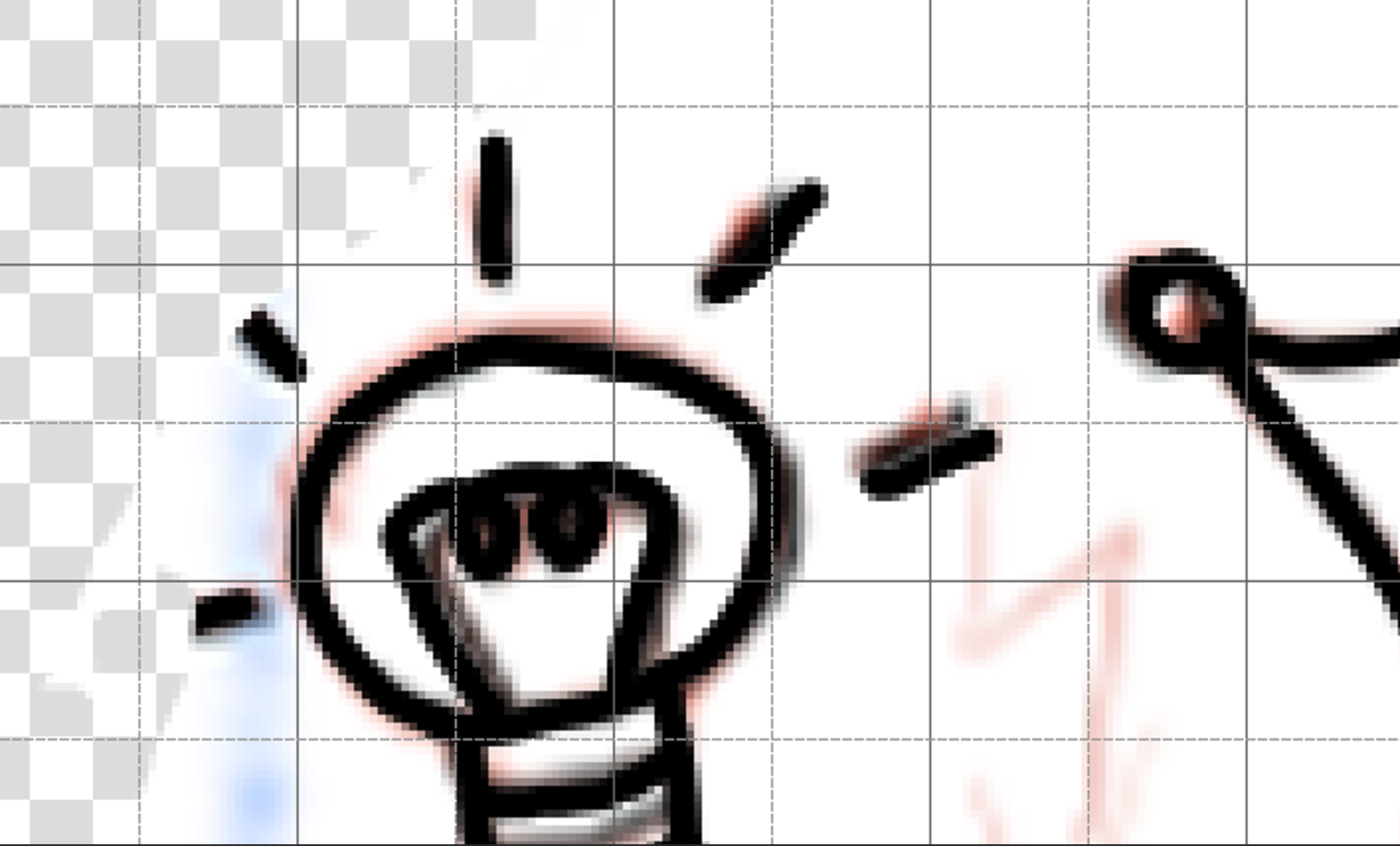
Wer Bilder schießt und am Rechner bearbeitet oder gerne selbst mal in Krita oder Photoshop etc. Hand anlegt, arbeitet im Universum der Pixelgrafiken. Dieseteilen sich in Bildschirmpunkte auf, die wie auf einem gigantischen Raster oder Schachbrett brav in Reihen und Spalten geordnet sind. Davon merkt man in der Regel nichts. Es sei denn, man möchte sein Bild etwas vergrößert ansehen und zoomt das Motiv heran. Dann wirkt die Grafik klobig und… naja… pixelig. Wie bei einem Fernsehbild, das in seine Einzelpunkte zerfleddert, je näher man herangeht.

Vektoren hingegen werden in jeder Stufe des Zoomens neu berechnet. Egal wie nah oder weit man eine solche Grafik heranholt, bleibt das Bild gestochen scharf, da jeder Strich genauestens definiert ist. Und genau das lässt sich zunutze machen, um die Unzulänglichkeit einer Pixelgrafik zu kompensieren.
Was ist passiert?
Über die Jahre habe ich mit dem Tablet eine Reihe von kleinen Zeichnungen und Stickern zusammengekritzelt, die ich irgendwann im Lateinunterricht einsetzen wollte. Dutzende von Schriftrollen, Marmorflächen, Fluchtäfelchen, Abbildungen von Göttern, Alltagsgegenstände etc. Diese landeten alle in einigen wenigen Dateien auf dem Tablet. Bis zu 20 dieser kleinen Skizzen hatte ich in einem Dokument in Gimp oder Krita zusammengemalt. In Pixelgrafik.

Dadurch sind die Einzelzeichnungen sehr klein geraten. In dem Moment, wo ich sie großflächig in einem Dokument einsetzen wollte, merkte ich, wie pixelig diese wurden – leider viel zu spät. Gäbe es nur eine Möglichkeit, diese klobigen Zeichnungen wieder glatt zu bekommen…

Die gibt es! Das Zauberwort: Vektorengrafik.
Vorgehen
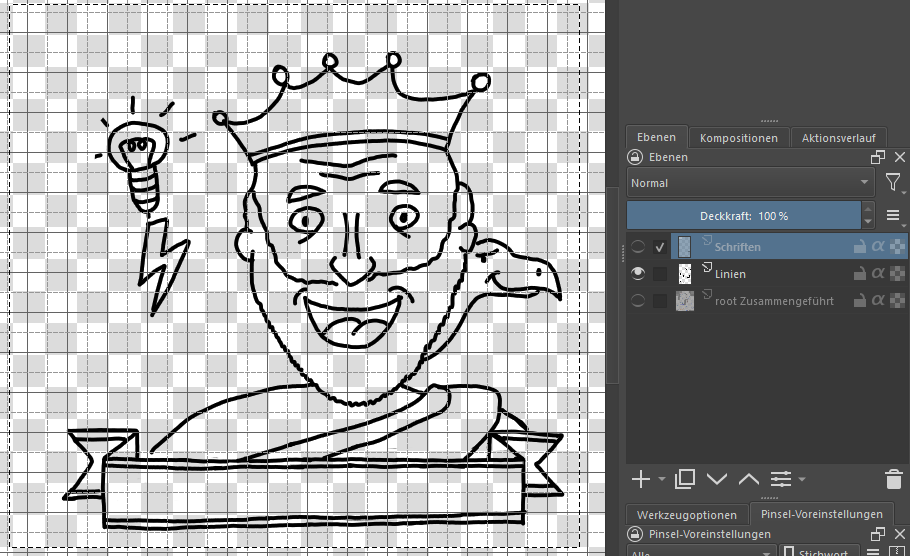
Aus dem Ursprungsdokument kopiere ich mir die Skizze, die ich überführen will, in ein separates Dokument. Allerdings lediglich die Umrisse. Die restliche Bildinformation – Schatten, Licht, Füllfarben, zusätzliche Umrandungen und Highlights etc. – tummeln sich in diversen Ebenen und werden vor dem Export deaktiviert – inklusive Hintergrundlayer, sodass am Ende nur noch die Umrisse übrig bleiben.

Diese exportiere ich in Krita als PNG-Datei und verfüttere diese an einen Online-Dienst, der die Pixelinformation der PNG-Dateien in Vektoren überführt und im üblichen SVG-Format abspeichert. Seiten, die das hinbekommen, gibt’s wie Sand am Meer. Ich nutze FreeConvert.com , da die Seite beim Konvertieren einige Optionen zulässt, die andere Dienste nicht bieten. Die besten Ergebnisse erziele ich immer mit den folgenden Einstellungen.

Ist der Konvertierungsvorgang abgeschlossen, lässt sich die SVG-Vektorengrafik herunterladen und in ein Programm importieren, das mit dem Format zur Bearbeitung etwas anfangen kann. Zum Beispiel Inkscape. Dieses präsentiert mir die Beispieldatei nun gestochen scharf.

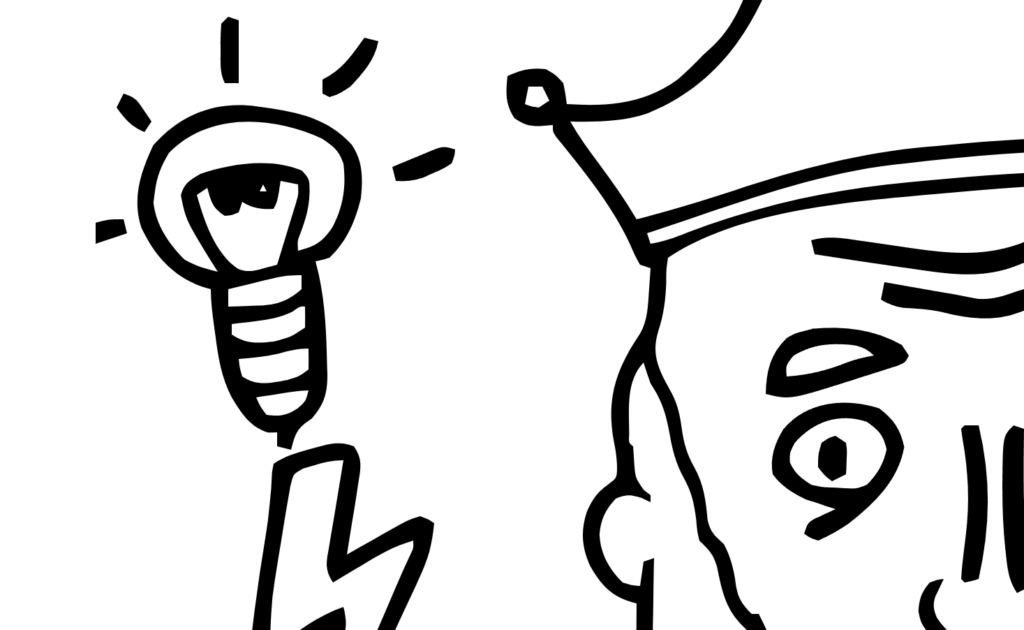
Insgesamt ist der Pinselstrich etwas unstet bei der Konvertierung geworden. Das ist jedoch kein Fehler, sondern der groben Rasterung der Originalzeichnung geschuldet, die die ursprünglich schwarzen Konturenstriche an den Rändern in diverse Grauschattierungen ausgefranst hatte. Diese wurden – abhängig von der Intensität des Grautons – mal als schwarze Vektorlinie interpretiert und mal als weißer Hintergrund. Das dadurch entstandene oft etwas erratische Erscheinungsbild der Vektorkonturen gefällt mir aber tatsächlich sehr gut, da es mit seinen Abweichungen authentisch unperfekt ist. Damit arbeite ich gerne weiter… nämlich in der nächsten Folge 🙂
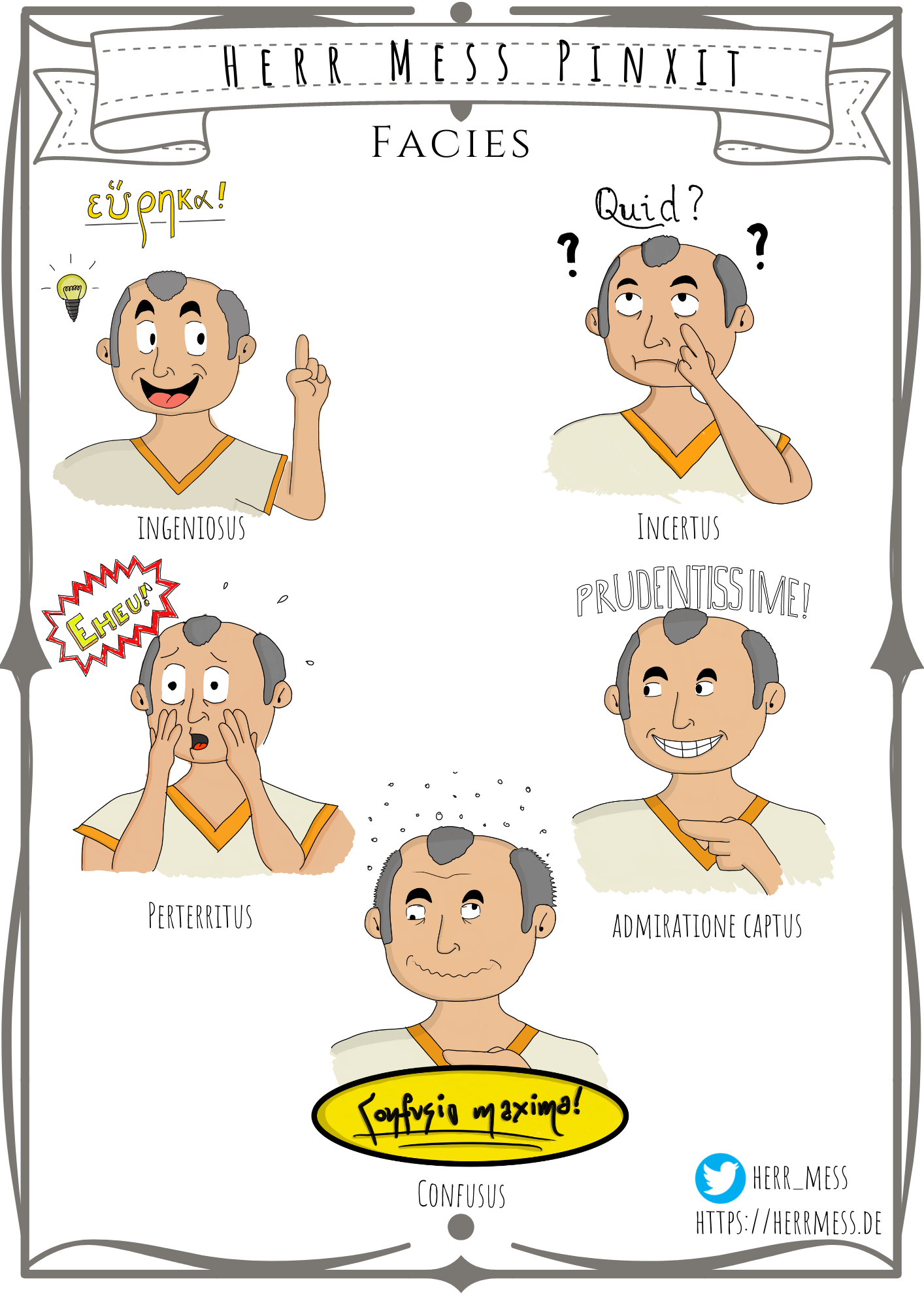
 Das Arbeiten mit dem iPad geht mittlerweile echt flott von der Hand. Vor allem das Schreiben und Malen macht richtig Spaß. So Spaß, dass aus meinen ersten Kritzeleien tatsächlich mal etwas Sinnvolles geworden ist. Zumindest in Ansätzen. Herr Mess proudly presents seine ersten selbst gemalten Sticker, die man problemlos in das Schreibprogramm seiner Wahl importieren kann. Den Anfang macht eine Zusammenstellung von römischen Emojis. Eine Fortsetzung ist definitiv geplant. Die Sticker gibt es sowohl als Sticker Sheet hier auf der Seite als auch als
Das Arbeiten mit dem iPad geht mittlerweile echt flott von der Hand. Vor allem das Schreiben und Malen macht richtig Spaß. So Spaß, dass aus meinen ersten Kritzeleien tatsächlich mal etwas Sinnvolles geworden ist. Zumindest in Ansätzen. Herr Mess proudly presents seine ersten selbst gemalten Sticker, die man problemlos in das Schreibprogramm seiner Wahl importieren kann. Den Anfang macht eine Zusammenstellung von römischen Emojis. Eine Fortsetzung ist definitiv geplant. Die Sticker gibt es sowohl als Sticker Sheet hier auf der Seite als auch als 




![Bild[1]](https://herrmess.de/wp-content/uploads/2015/05/bild11-1.jpeg)