 Das Thema H5P und seine diversen Formate sind auf dem Blog hier schon seit geraumer Zeit immer wieder Thema. Und mittlerweile sind wir auch schon bei Folge… öhm… 24 (😲) angekommen. Heute schauen wir uns mal Image Sequencing an, und was sich damit so machen lässt.
Das Thema H5P und seine diversen Formate sind auf dem Blog hier schon seit geraumer Zeit immer wieder Thema. Und mittlerweile sind wir auch schon bei Folge… öhm… 24 (😲) angekommen. Heute schauen wir uns mal Image Sequencing an, und was sich damit so machen lässt.
Grundsätzlich gilt es bei der Aktivität darum, eine zufällig vorgegebene Abfolge von Bildern in die richtige Reihenfolge zu ziehen. Das lässt sich für eine Reihe von Aktivitäten nutzen:
- eine Bildergeschichte rekonstruieren
- einen Versuchsablauf in die richtige Reihenfolge bringen
- eine Vorgangsbeschreibung sinnvoll wiederherstellen
- Bilder nach Kriterien ordnen (Planeten von klein nach groß; Länder nach Gebietsgröße oder Bevölkerungsdichten, Chronologie von Ereignissen, Politikern und ihren Vorgängern bzw. Nachfolgern)
… in meinem Fall sollen die Schüler die vier Weltzeitalter in Ovids Metamorphosen in die richtige Chronologie bringen.
Wie geht’s?
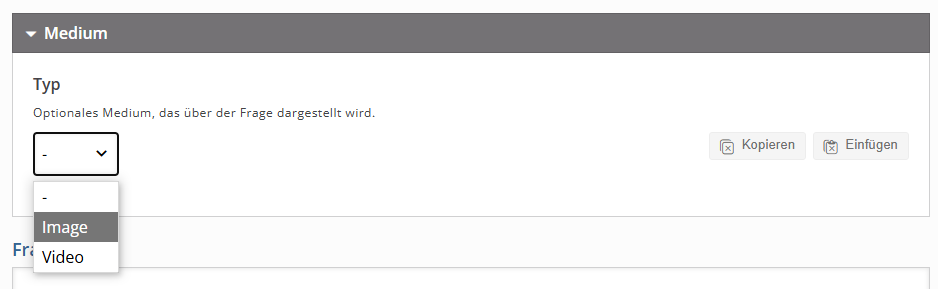
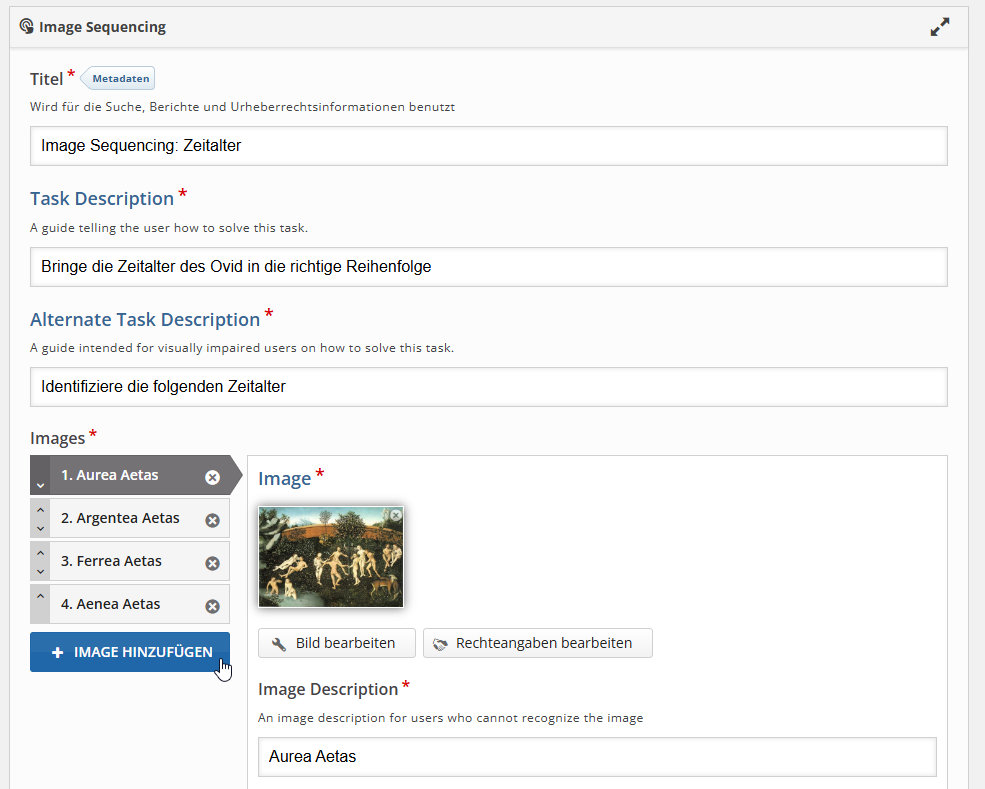
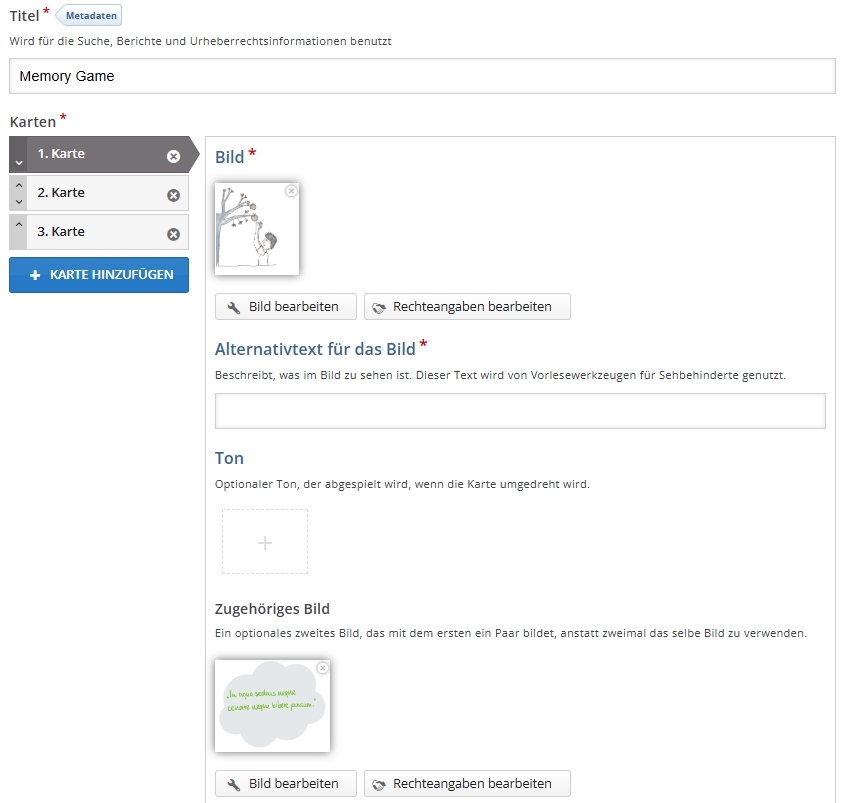
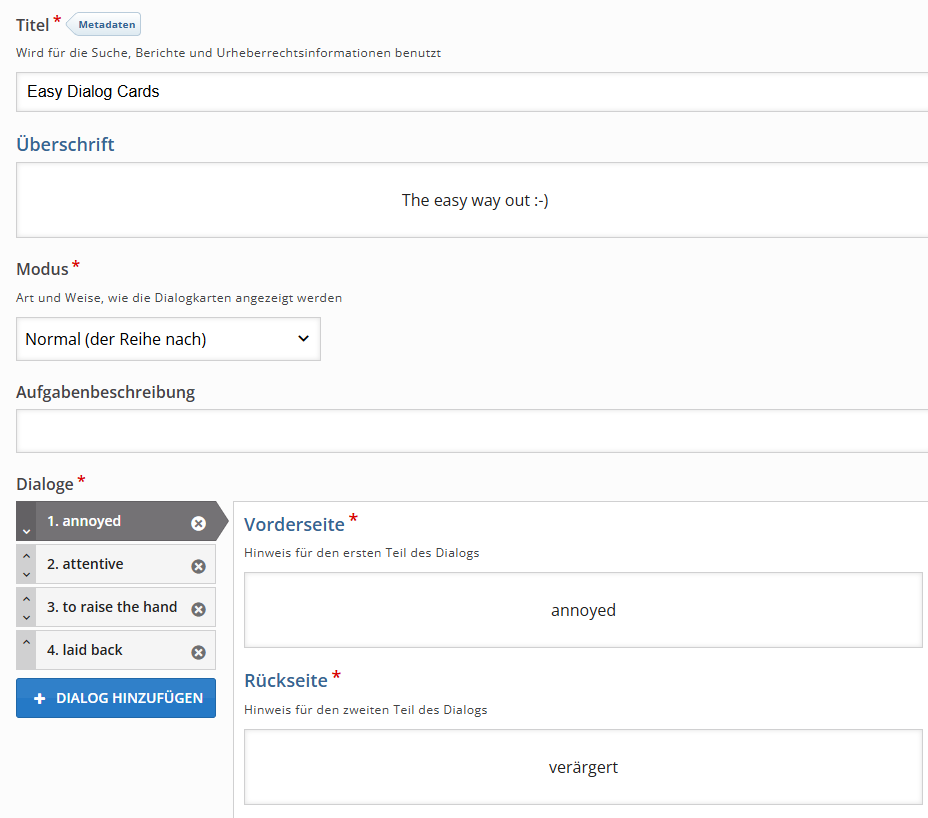
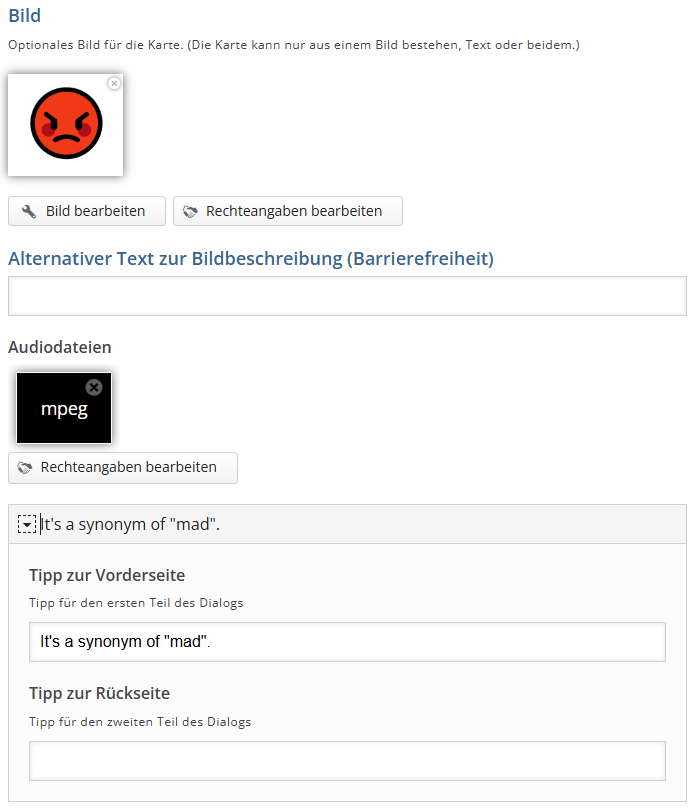
Zunächst wählt man wie immer über den H5P Hub die entsprechende Aktivität aus – in unserem Fall besagtes Image Sequencing. Hier werden die bereits bekannten Kategorien und Textfelder ausgefüllt. Unter Titel wählt man einen Namen für seine Aktivität, damit man sie später schneller auffindet. Unter Task Description erfolgt wie üblich eine kleine Anleitung für die Schützlinge. Unter Images legt man die Kärtchen an, auf denen die Bilder zu sehen sind. Die entsprechenden Bilddateien lädt man in einem gängigen Format (PNG, JPG) über den + Hinzufügen-Button hoch, unter Image Description hinterlegt man eine zwingend notwendige Bildunterschrift, die unter der Abbildung erscheinen wird.

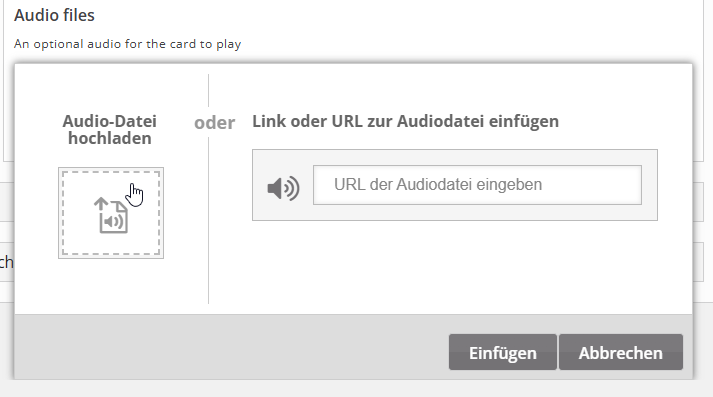
Wer möchte, kann auf jedem Kärtchen zusätzlich noch eine Audio-Datei hinterlegen, die die Abbildung akustisch unterstützt (im Ovid-Fall wären zum Beispiel die entsprechenden vorgelesenen Verse denkbar). Diese lassen sich bei jedem Kärtchen über das Plus-Symbol im Bereich Audio Files hochladen oder als URL verlinken. Für Letzteres kopiert man einfach die Internetadresse ins freie Textfeld URL der Audiodatei eingeben.

Tja, und das war’s auch schon. Man sieht, kein Zauberwerk.
Wie die Aktivität von hier zu den Schülern kommt, lest ihr hier.
Wenn ihr weitere Ideen für die Aktivität hat, schreibt mir in den Kommentaren.
Und schon geht’s weiter mit Aktivität 25.
 In
In 

 Ach, schauen wir uns doch mal wieder ein bisschen H5P an, shall we? In meiner Liste ist mir gerade aufgefallen, dass ich bislang einen Typus immer etwas gelangweilt übergangen habe: das Memory Game.
Ach, schauen wir uns doch mal wieder ein bisschen H5P an, shall we? In meiner Liste ist mir gerade aufgefallen, dass ich bislang einen Typus immer etwas gelangweilt übergangen habe: das Memory Game.

 Der geneigte Leser dieses Blogs hat es vielleicht über die Jahre mitbekommen, dass ein Großteil meiner Geräte aus dem Hause Samsung stammt. Ich bin eigentlich kein Fanboy und habe über die Jahre auch gerne den ein oder anderen Ausreißer zu einer anderen Marke gewagt: Mal war ich bei LG, dann bei HTC und deren Wahnsinns One-Smartphone. Ganz kurz auch einmal war Huawei dabei. Nichtsdestotrotz trieb es mich immer wieder zurück zum südkoreanischen Hersteller.
Der geneigte Leser dieses Blogs hat es vielleicht über die Jahre mitbekommen, dass ein Großteil meiner Geräte aus dem Hause Samsung stammt. Ich bin eigentlich kein Fanboy und habe über die Jahre auch gerne den ein oder anderen Ausreißer zu einer anderen Marke gewagt: Mal war ich bei LG, dann bei HTC und deren Wahnsinns One-Smartphone. Ganz kurz auch einmal war Huawei dabei. Nichtsdestotrotz trieb es mich immer wieder zurück zum südkoreanischen Hersteller.







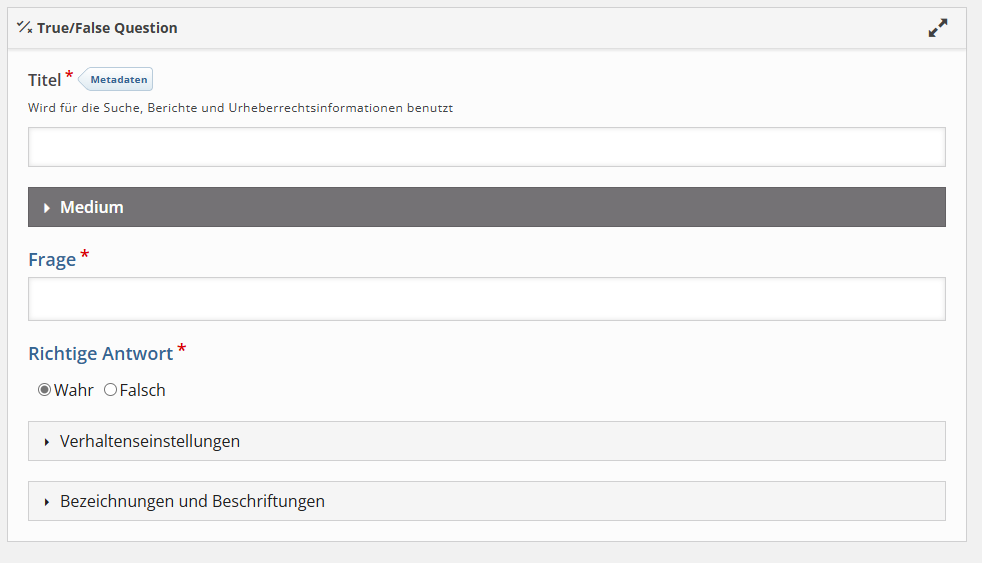
 Dass ich diesen wirklich einfachen Typus (wenn nicht so gar den einfachsten) im H5P-Kosmos so schamlos übergangen habe, ist mir etwas peinlich. Deshalb wollen wir nicht lange um den heißen Brei reden und die Aktivität True/False Question schnell nachreichen.
Dass ich diesen wirklich einfachen Typus (wenn nicht so gar den einfachsten) im H5P-Kosmos so schamlos übergangen habe, ist mir etwas peinlich. Deshalb wollen wir nicht lange um den heißen Brei reden und die Aktivität True/False Question schnell nachreichen.