Im Zuge der Pandemie in 2020 sind in Mebis Klassen-Kurse, die nach unterschiedlichen Fächern gestaffelt sind, immer beliebter geworden. Über ein ganzes Jahr verteilt kann es dann allerdings doch etwas quetschig und unübersichtlich werden. Nur gut, dass es für diesen Fall das Ein-Themen-Format gibt, mit dem sich Ordnung in das Durcheinander bringen lassen kann. Und mit dem neuen Update stehen dort Features zur Verfügung, die man bis dato nur mit ein bisschen Trickserei erstellen konnte. Oder durch Anfrage bei dem Mebis-Gurus Anne Katrhin Weiss und Stefan Hanauska.
Unterordnen von Tabs
Tabs lassen sich recht einfach bereits bestehenden unterordnen, damit sich so Unterkategorien erstellen lassen. Um das zu erreichen, legt man wie immer einen neuen Tab mit Hilfe des Plus-Zeichen an. Diese sind zu Beginn wie üblich auf derselben Ebene wie die restlichen angeordnet.

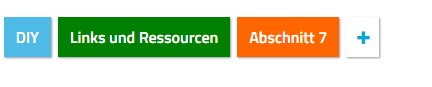
 Um diese nun eine Ebene nach unten zu verlegen, wählt man beim neuen Tab nun unter Bearbeiten > Abschnitt bearbeiten die Option Tab auf untergeordneter Ebene. Damit wird dieser Tab dem letzten untergeordnet und erscheint nun innerhalb des letzten übergeordneten Tabs (in unserem Fall innerhalb des Tabs Links und Ressourcen).
Um diese nun eine Ebene nach unten zu verlegen, wählt man beim neuen Tab nun unter Bearbeiten > Abschnitt bearbeiten die Option Tab auf untergeordneter Ebene. Damit wird dieser Tab dem letzten untergeordnet und erscheint nun innerhalb des letzten übergeordneten Tabs (in unserem Fall innerhalb des Tabs Links und Ressourcen).

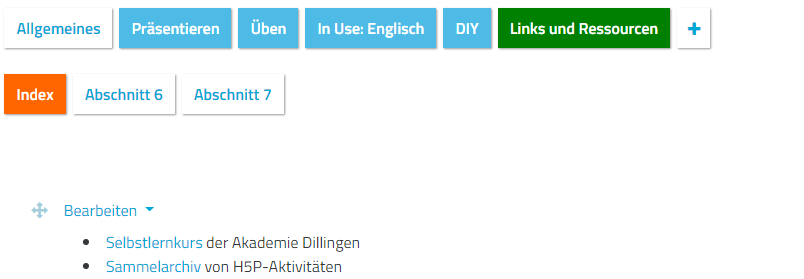
Da innerhalb von Links und Ressourcen schon Material eingestellt war, wird dieses in ein automatisch angelegtes Untermenü verfrachtet, das standardmäßig mit Index benannt und als Startseite markiert ist. (Die neu angelegten untergeordneten Tabs finden wir direkt daneben). Möchte man ersteren umbenennen, gibt man in den Einstellungen im Feld Name des ersten Tabs auf untergeordneter Ebene ein einfach einen neuen Namen ein et voilà. Das war’s. Unseren neuen Tab (Abschnitt 7) können wir auf die übliche Art umbenennen (Bearbeiten > Abschnitt bearbeiten > Name des Abschnitts > Häkchen setzen bei Angepasst > Umbenennen)
Farben in Tabs
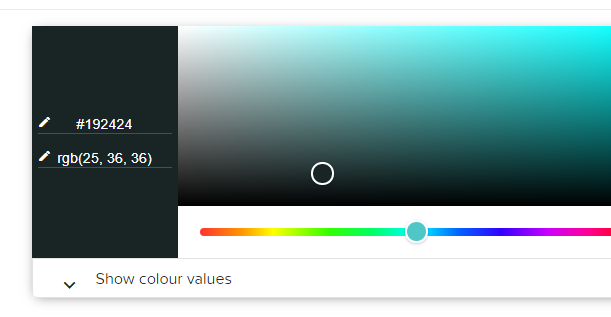
Zusätzlich lässt sich mit der Verwendung unterschiedlicher Farben Ordnung in die Menüs bringen. Hierfür stehen unter Bearbeiten > Abschnitt bearbeiten diverse Möglichkeiten zur Verfügung. Mit Schriftfarbe und Hintergrundfarbe kann man beispielsweise den gewählten Tab optisch komplett neu definieren. In beide Felder lassen sich hierfür Farben in Hexadezimal, RGB oder sogar in englischem Wortlaut eintragen, die anschließend übernommen werden. Wer nicht weiß, in welcher Code seiner Lieblingsfarbe entspricht, hat im Netz unzählige Möglichkeiten, das herauszufinden. Ich persönlich schaue immer beim Google Color Picker vorbei, der die gewählte Farbe sowohl in Hexadezimal als auch in RGB ausgibt.

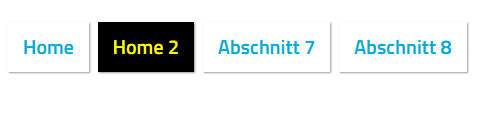
 Wer lediglich eine kräftige Grundfarbe braucht, kann die Farben auch einfach auf Englisch definieren. In unserem Beispiel machen wir aus unserem Home-Tab eine Schaltfläche in den Münchner Stadtfarben gelb und schwarz. Soviel Lokalkolorit muss sein!
Wer lediglich eine kräftige Grundfarbe braucht, kann die Farben auch einfach auf Englisch definieren. In unserem Beispiel machen wir aus unserem Home-Tab eine Schaltfläche in den Münchner Stadtfarben gelb und schwarz. Soviel Lokalkolorit muss sein!

Andere Schriftart
Mit der Schaltfläche CSS-Anpassung ließen sich sogar die Schrift des Tabs selbst definieren. Eine kleine Auswahl an möglichen Befehlen findet sich hier.
In den Beispielen wurde der Tab entsprechend der Beispiele auf der Homepage von KA-Mediendesign jeweils mit veränderter Schriftgröße und Farbe einmal in Kapitälchen und einmal in Kursiv verändert. Geht echt fix!