 Schaubilder sind eine tolle Sache – wenn man’s denn kann. Zum Glück gibt es seit längerer Zeit viele wunderbare Lösungen, die dem Laien in der Hinsicht tatkräftig unter die Arme greifen und Ergebnisse liefern, die weit über die Word-Clipart-Kollagen hinausgehen. Nachdem scoop.it mir schon den einen oder anderen Info-Artikel zu dem Thema geliefert hat, war es irgendwann Zeit, sich diese Programme auch mal genauer anzusehen. Kandidat Nummer 1 der erste Dienst, der mir damals unter die Augen kam: easel.ly
Schaubilder sind eine tolle Sache – wenn man’s denn kann. Zum Glück gibt es seit längerer Zeit viele wunderbare Lösungen, die dem Laien in der Hinsicht tatkräftig unter die Arme greifen und Ergebnisse liefern, die weit über die Word-Clipart-Kollagen hinausgehen. Nachdem scoop.it mir schon den einen oder anderen Info-Artikel zu dem Thema geliefert hat, war es irgendwann Zeit, sich diese Programme auch mal genauer anzusehen. Kandidat Nummer 1 der erste Dienst, der mir damals unter die Augen kam: easel.ly
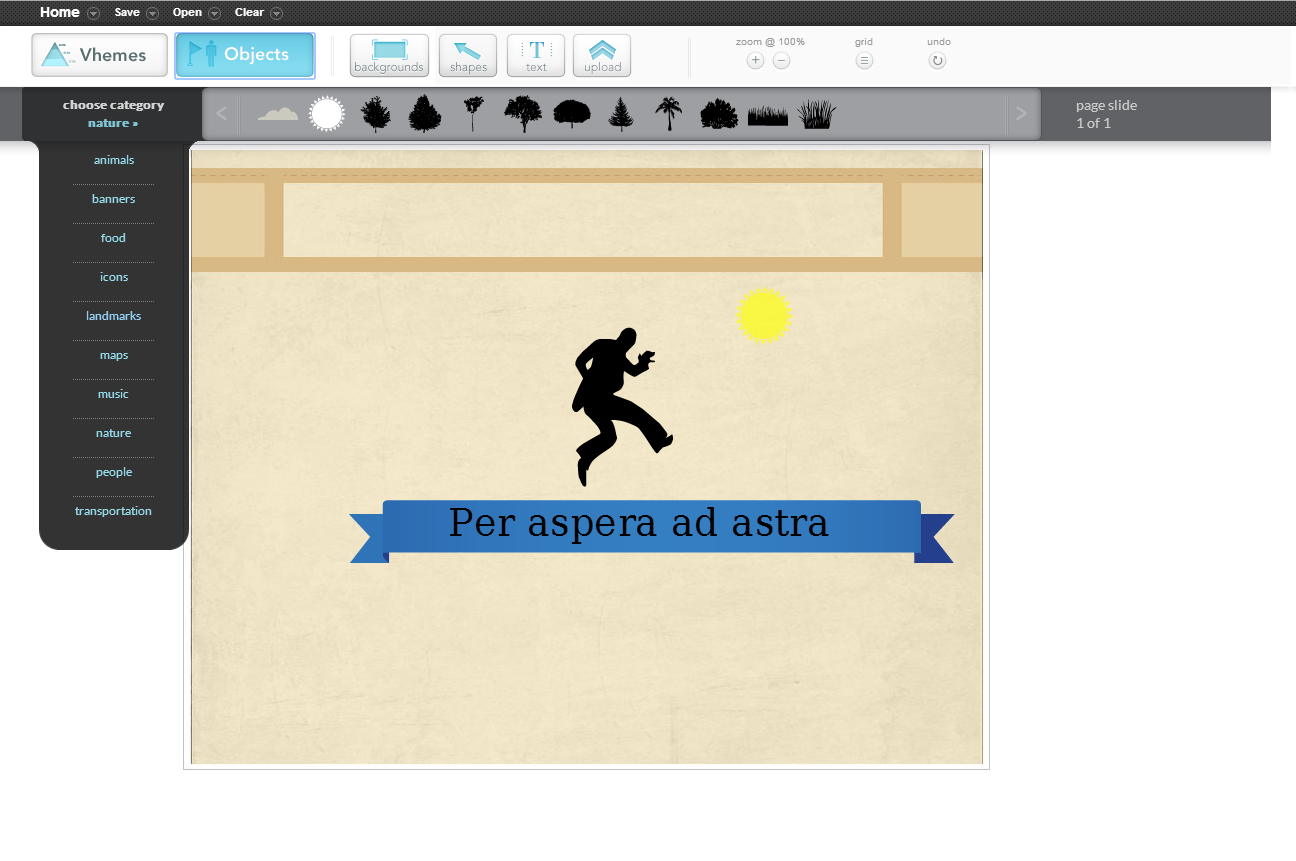
Bei Easel.ly handelt es sich um einen Online-Editor zum Erstellen von Infografiken. Und der ist komplett kostenlos. Nach der Registrierung kann man sofort loslegen und sich auf einer virtuellen Plakatwand austoben. Dazu stehen verschiedene Möglichkeiten zur Verfügung. VThemes liefern komplette Layouts mit Balken, Icons, Rahmen und diversen Grafikelementen, die man nach Lust und Laune verändern oder erweitern kann. Beispielsweise mit sog. Objects, die in Unterkategorien wie Food oder People eingeteilt sind. Jedes Element auf dem Screen lässt sich stufenlos skalieren, drehen oder in seiner  Transparenz beeinflussen. Auch an unterschiedliche Ebenen hat man gedacht und verbannt mit einem Klick aufdringliche Elemente im Vordergrund zu Nebendarstellern auf den hinteren Rängen. Das Arbeiten geht schnell von der Hand und liefert rasch schöne Ergebnisse – vorausgesetzt, man kommt mit dem derzeit doch recht begrenzten Repertoire aus, das dem Benutzer in dieser Beta-Version präsentiert wird. Von den VThemes sind gerade mal 15 verfügbar, auch die Anzahl an Icons ist mit gerade mal 120 etwas dünn. Natürlich kann man jederzeit eigene Elemente aus dem Netz oder der Festplatte hinzufügen. Aber die müssen erst umständlich über einen Editor hochgeladen werden. Schade…
Transparenz beeinflussen. Auch an unterschiedliche Ebenen hat man gedacht und verbannt mit einem Klick aufdringliche Elemente im Vordergrund zu Nebendarstellern auf den hinteren Rängen. Das Arbeiten geht schnell von der Hand und liefert rasch schöne Ergebnisse – vorausgesetzt, man kommt mit dem derzeit doch recht begrenzten Repertoire aus, das dem Benutzer in dieser Beta-Version präsentiert wird. Von den VThemes sind gerade mal 15 verfügbar, auch die Anzahl an Icons ist mit gerade mal 120 etwas dünn. Natürlich kann man jederzeit eigene Elemente aus dem Netz oder der Festplatte hinzufügen. Aber die müssen erst umständlich über einen Editor hochgeladen werden. Schade…
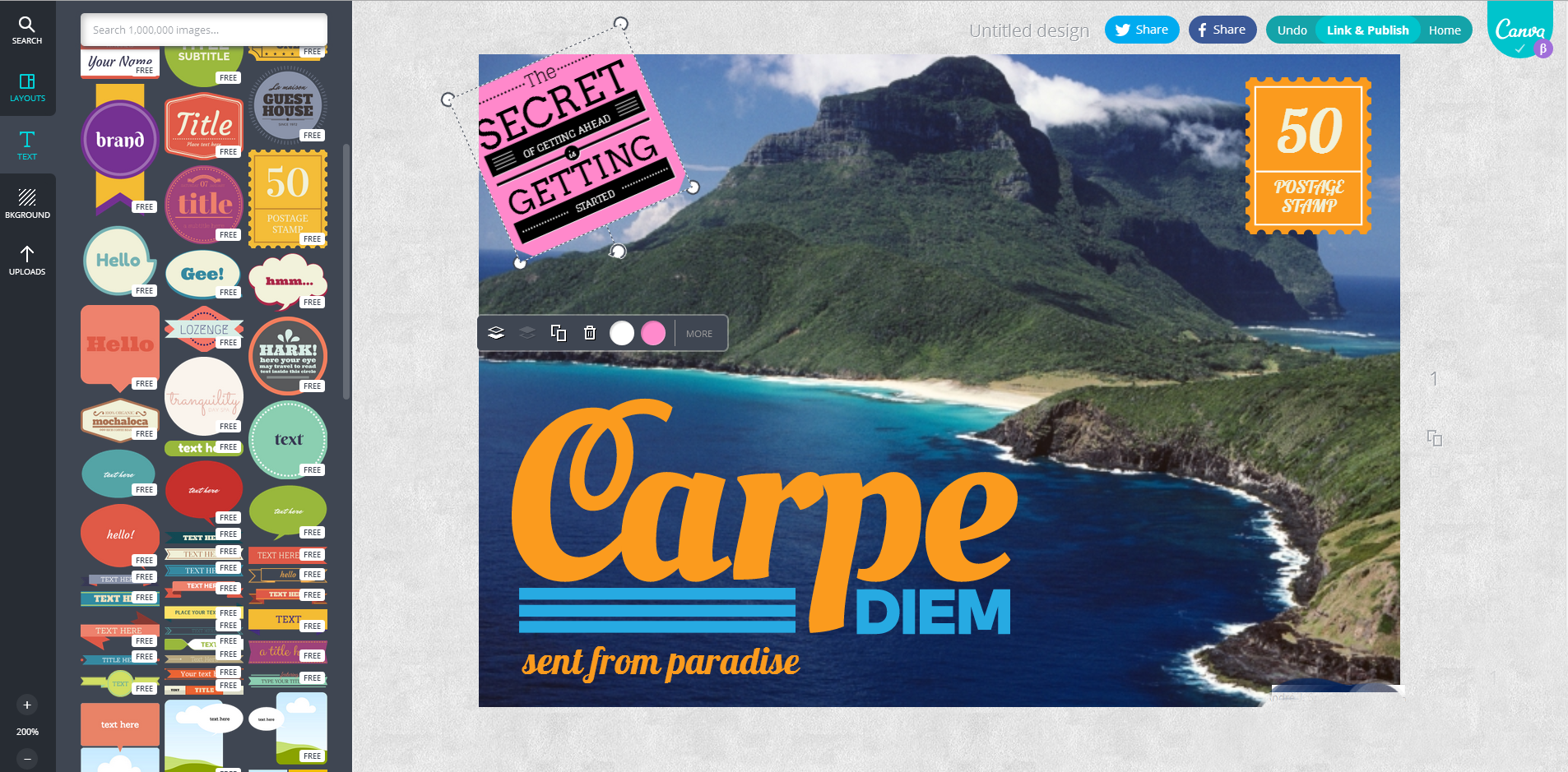
Dass es von allem etwas mehr sein kann, das beweist canva – ebenso wie easel.ly in einer Beta-Version und (deswegen?) kostenlos. Alles in allem sind die beiden Programme in ihrer Handhabung recht ähnlich. Zu Beginn entscheidet man sich bei canva für ein Grunddesign, das vor allem Auswirkungen auf die Auswahl hat. Abhängig davon, ob man ein Din/A4-Design, ein Facebook-Banner, eine Präsentation oder eine Blog-Grafik erstellen möchte, schlägt canva Layout-Vorlagen (in easel.ly waren es VThemes)vor, die genau auf das gewählte Format abgestimmt sind. Diese sind schon in der jetzigen Version deutlich umfangreicher als bei easel.ly. Allein bei den Präsentationen gibt es 40 Layouts, ein Din/A4-Dokument kann sogar mit mehr als 50 Vorlagen geschmückt werden. Dazu noch die üblichen Tools, die wir auch aus easel.ly kennen: Text Tool, Banner, Symbole. Alles lässt sich auf die virtuelle Leinwand ziehen, vergrößern, rotieren, auf unterschiedlichen Ebenen anlagern, in der Transparenz beeinflussen. Insgesamt sind beide Programme in der Handhabung recht ähnlich – auch wenn man bei Canva vielleicht etwas mehr fummeln muss, um die einen oder anderen Funktionen zu finden. Das funktioniert bei easel.ly einen Hauch unkomplizierter, weil man nicht erst in Untermenüs nach  Funktionen wie der Transparenz oder Farbwahl suchen muss. Auch bei der Arbeitsgeschwindigkeit merkt man zwischen den beiden Plattformen einen deutlichen Unterschied. Während easel.ly aufgrund seines schlichten Designs (und auch seiner Auswahl) sehr flott arbeitet, merkt man bei canva einen deutlichen Lag. Kann sehr gut sein, dass dieses Problem in einer der nächsten Versionen behoben wird. Aber im Moment ruckelt’s ab und an schon bedächtlich. Dennoch würde ich canva den Vorzug geben. Aufgrund der riesigen Auswahl an Grafikelementen und der deutlich unkomplizierteren Möglichkeit eigene Grafiken in sein Projekt einzubinden, macht canva einfach Spaß – Lag hin oder her.
Funktionen wie der Transparenz oder Farbwahl suchen muss. Auch bei der Arbeitsgeschwindigkeit merkt man zwischen den beiden Plattformen einen deutlichen Unterschied. Während easel.ly aufgrund seines schlichten Designs (und auch seiner Auswahl) sehr flott arbeitet, merkt man bei canva einen deutlichen Lag. Kann sehr gut sein, dass dieses Problem in einer der nächsten Versionen behoben wird. Aber im Moment ruckelt’s ab und an schon bedächtlich. Dennoch würde ich canva den Vorzug geben. Aufgrund der riesigen Auswahl an Grafikelementen und der deutlich unkomplizierteren Möglichkeit eigene Grafiken in sein Projekt einzubinden, macht canva einfach Spaß – Lag hin oder her.


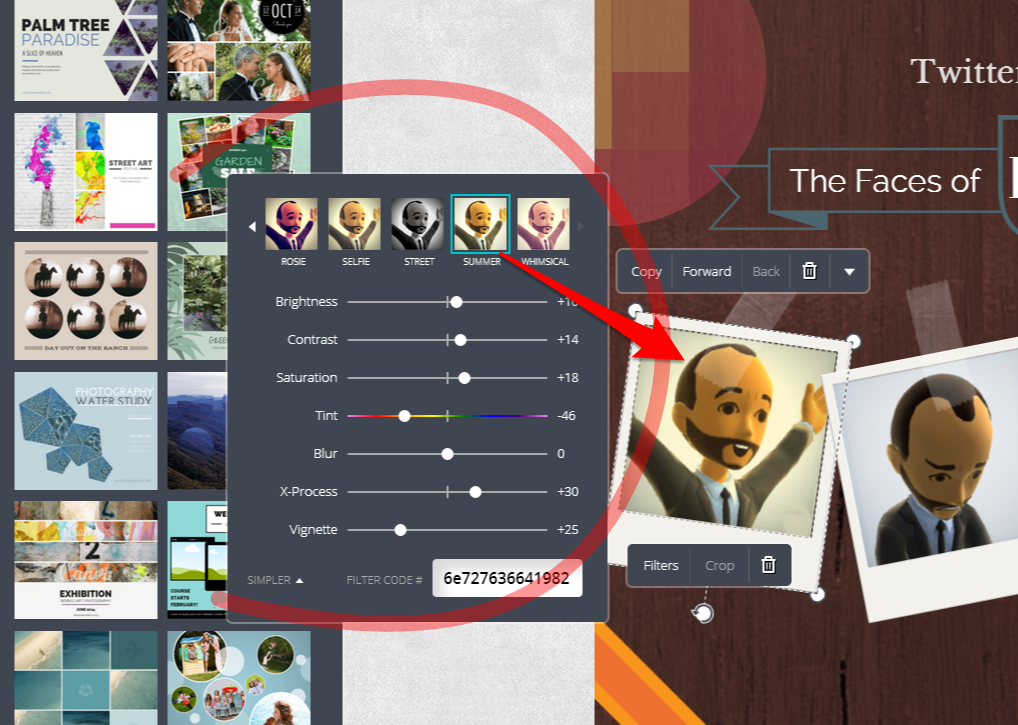
Update: In der aktuellen Version unterstützt canva sogar Filter, die man einfach über die einzelnen Elemente legen kann. Damit ist der Vorsprung zu allen anderen Diensten noch um ein ganzes Stück größer geworden. Natürlich ersetzt canva weder ein ordentlich ausgestattetes Gimp oder gar einen Photoshop. Aber die Möglichkeiten sind mehr als ausreichend, um mal auf die Schnelle ein bisschen Pep in sein Schaubild zu bringen. Wem das nicht langt, sollte mal auf dem hauseigenen Canva-Blog vorbeisegeln, wo die Entwickler und Designer einige Kniffe verraten, um seine Infografik vom Durchschnitt abzuheben. Großer Geheimtipp! Da kann man wirklich eine Menge lernen! Way to go!
4 Comments
teacheridoo
Mit Canva hab ich mich noch nicht so richtig anfreunden können (und bin da als Entscheidungslegastheniker auch oft überfordert von der Vielzahl möglicher Layouts, wie ich leider zugeben muss).
Easel.ly schau ich mir gleich sofort mal an. Danke für den Tipp!
Frau Henner frauhenner.blogspot.com
Vielen Dank für den Tipp! Herr Henner möchte gerne meine Papierflut eindämmen und mich von einem Tablet überzeugen. Da ich allerdings noch nicht so recht weiß, ob und wie mir das für den Unterricht tatsächlich was bringt, sammle ich momentan alle möglichen Anregungen…
frauhilde
Ich muss mich hiermit mal als ziemlich, ziemlich anzunehmender dummer User outen und deshalb beschämt fragen, ob beides auch von Laien hinzukriegen ist.
herr_mess
Absolut. Für uns Laien sind diese erst gemacht worden 🙂